Код
<style>
.like {opacity:0.5;font-size:10px;padding-top:1px;padding-right:1px;}
.like:hover {opacity:1.0;} #ico$NUMBER$ {color:#2B587A;cursor:pointer;} </style>
<script type="text/javascript">
function uwnd$ID$() {
$.get('/blog/1-1-0-1-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/blog/', {
a: '2',
jkd428: '1',
jkd498: '1',
title: '$USERNAME$',
brief: '<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://in.ucoz.org/images/noavatar.jpeg<?endif?>',
other1: '$ENTRY_NAME$',
other2: '$HOME_PAGE_LINK$$REQUEST_URI$',
other3: '$IMG_URL1$',
tags: 'files_$ID$',
ssid: ssid
}, function(){});
});
}
</script>
<script type="text/javascript">
$.get('/search/files_$ID$ ',function(uwnd){
var result1 = $('#dfgdddfg',uwnd).html();
var result2 = $('#number11',uwnd).html();
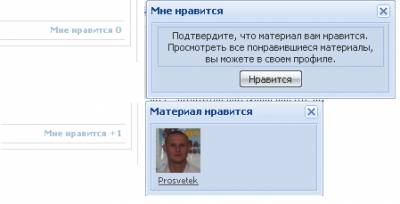
if(result1.indexOf('$USERNAME$')=='-1') { $('#likesit').html('<b class="like"><a href="javascript:;" rel="nofollow" onclick="openfrwind$ID$();" title="Мне нравится">Мне нравится</a> <a href="javascript:like_uwnd()" rel="nofollow" title="Посмотреть"><b id="vvod11">0</b></a></b>') } else { $('#likesit').html('<b class="like"><a href="javascript:like_uwnd()">Мне нравится <b>+</b><b id="vvod11">0</b></a></b>') };
$('#vvod').html(result1);
$('#vvod11').html(result2);
});
</script>
<script type="text/javascript">function like_uwnd(){
new _uWnd('uwnd13','Материал нравится',200, 100,{align: 0, shadow: 0, close: 1, autosize: 1, maxw: 500, minw: 60, maxh: 200, minh: 60, resize: 0},$('#like_uwnd').html());
}
</script>
<div style="display:none" id="like_uwnd"><span id="vvod">Получение списка...</span></div>
<script type="text/javascript">
function openfrwind$ID$(){
var ajax_data = '<?if($LOG_FORM$)?><fieldset><legend>Ошибка</legend>Вы не можете голосовать за материал т.к. находитесь в группе "Гости".</fieldset><?else?><fieldset>Подтвердите, что материал вам нравится.</fieldset><input type="submit" value="Нравится" href="javascript:uwnd$ID$()" onclick="good$ID$();uwnd$ID$();"><?endif?>'; new _uWnd('wronglink','Мне нравится',280,80,{autosize:1},ajax_data);}
function omguwnd(){hrf = window.location.href;
$.post('/index/',function(data){var rs = $('cmd[t="omguwnd"][p="innerHTML"]',data).text();});}</script>
<script type="text/javascript">
function good$ID$(){
var ajax_data = 'Успешно'; new _uWnd('wronglink','Мне нравится',155,80,{autosize:1},ajax_data);}
function omguwnd(){hrf = window.location.href;
$.post('/index/',function(data){var rs = $('cmd[t="omguwnd"][p="innerHTML"]',data).text();});}</script>
Код
<div style="float:left; width: 30%;">
<table cellspacing="0" width="100%" border="0">
<tr><td><a href="/index/8-$TITLE$" >
<img src="$MESSAGE$" width="50" height="50" title="$TITLE$">
<br>
<font size="1"><center><?substr($TITLE$,0,9)?></center></font></a>
</td></tr>
</table>
</div>