- ЛентаПятница 03.05.2024 15:28

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Функциональная форма поиска для юкоз - Форум- Страница 1 из 1
- 1
Форум » Сообщество "Скрипты - in.uCoz.org" » Авторские скрипты » Функциональная форма поиска для юкоз (Функциональный поиск для сайтов юкоз) Функциональная форма поиска для юкоз Prosvetekvator Дата: Понедельник, 07.01.2013, 20:56 | Сообщение # 1 


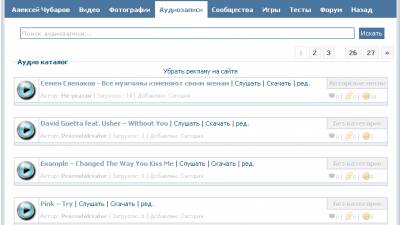
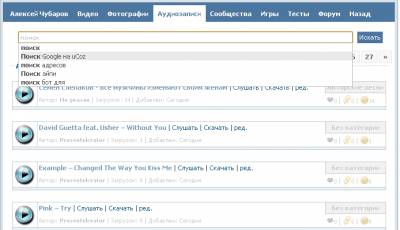
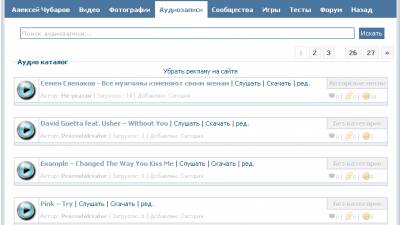
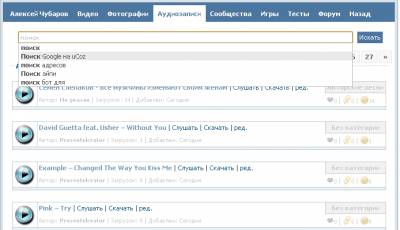
Собирал эту форму поиска из нескольких в одну для своего файлового сайта. Как показано на первой картинке, в фоне поля ввода поисковой фразы прописано: "Поиск аудиозаписи" можно заменить на "Введите фразу" или просто "поиск" разберетесь это не сложно) ну в крайнем случае пишите поменяю на нужное. Ещё по мере ввода слова появляется выпадающий список вариантов фраз. Плюсом так же служит возможность производить поиск, как по отдельным модулям, так и по всему сайту.
Код<!-- <block1> -->
<div class="fonsearch" style="position: relative;">
<table border="0" cellpadding="1" cellspacing="0" width="100%" style="overflow:visible!important;">
<form onsubmit="document.getElementById('sfSbm').disabled=true" method="post" id="poisk" style="margin: 0px;" action="/load/">
<div class="schQuery">
<tbody><tr> <td>
<input id="suggEdit" name="query" maxlength="300" size="20" class="queryField" type="text" style="border: 1px solid 4B769F; width: 580px; height: 20px;" size="23" onfocus="this.value=''" value="Поиск материала..." onblur="if (this.value==''){this.value='Поиск материала...'}" maxlength="80" name="q"></div></td>
<td><div class="proleft">
<input class="button" name="sfSbm" style="height: 20px; margin-right: 10px;" value="Искать" id="sfSbm" type="submit"></div>
<input name="a" value="2" type="hidden"></form></div></td><td>
</tr> </tbody></table>
<script type="text/javascript">
$(function(){ /* $(document).ready() */
/* Start DocumentReady */
$('div.searchForm form[action="/search/"] input.queryField').attr('id','suggEdit');
new _uSuggestList('suggList','suggEdit',{separator:',',colwidth:['10%'],url:'/feat/?a=1'});
/* End DocumentReady */
});
</script>
<!-- </block1> -->
Для того чтоб производить поиск нужном вам модуле заменяем /load/ на нужный, если вы хотите производить поиск по всему сайту: прописываем /search/«Пред. тема | След. тема» 


Prosvetekvator Дата: Понедельник, 07.01.2013, 20:56 | Сообщение # 2 


Собирал эту форму поиска из нескольких в одну для своего файлового сайта. Как показано на первой картинке, в фоне поля ввода поисковой фразы прописано: "Поиск аудиозаписи" можно заменить на "Введите фразу" или просто "поиск" разберетесь это не сложно) ну в крайнем случае пишите поменяю на нужное. Ещё по мере ввода слова появляется выпадающий список вариантов фраз. Плюсом так же служит возможность производить поиск, как по отдельным модулям, так и по всему сайту.
Код<!-- <block1> -->
<div class="fonsearch" style="position: relative;">
<table border="0" cellpadding="1" cellspacing="0" width="100%" style="overflow:visible!important;">
<form onsubmit="document.getElementById('sfSbm').disabled=true" method="post" id="poisk" style="margin: 0px;" action="/load/">
<div class="schQuery">
<tbody><tr> <td>
<input id="suggEdit" name="query" maxlength="300" size="20" class="queryField" type="text" style="border: 1px solid 4B769F; width: 580px; height: 20px;" size="23" onfocus="this.value=''" value="Поиск материала..." onblur="if (this.value==''){this.value='Поиск материала...'}" maxlength="80" name="q"></div></td>
<td><div class="proleft">
<input class="button" name="sfSbm" style="height: 20px; margin-right: 10px;" value="Искать" id="sfSbm" type="submit"></div>
<input name="a" value="2" type="hidden"></form></div></td><td>
</tr> </tbody></table>
<script type="text/javascript">
$(function(){ /* $(document).ready() */
/* Start DocumentReady */
$('div.searchForm form[action="/search/"] input.queryField').attr('id','suggEdit');
new _uSuggestList('suggList','suggEdit',{separator:',',colwidth:['10%'],url:'/feat/?a=1'});
/* End DocumentReady */
});
</script>
<!-- </block1> -->
Для того чтоб производить поиск нужном вам модуле заменяем /load/ на нужный, если вы хотите производить поиск по всему сайту: прописываем /search/


Форум » Сообщество "Скрипты - in.uCoz.org" » Авторские скрипты » Функциональная форма поиска для юкоз (Функциональный поиск для сайтов юкоз) - Страница 1 из 1
- 1
Понравилась тема? Расскажи друзьям...
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz



