- ЛентаВоскресенье 19.05.2024 04:56

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеНаш опросСлучайный анекдот84 Для съемок одного фильма в Нью-Йорке понадобился разбитый автобус. Нашли один подходящий, с хорошей вмятиной от фонарного столба. Правда, на другом конце города. Снарядили мужика доставить сие транспортное средство на съемочную площадку. Благо, автобус на ходу, мужик сел, завел, поехал. По дороге решил перекусить, остановился у Макдональса, и ради шутки решил припарковаться таким образом, что бы вмятина пришлась как раз на фонарный столб. Зашел внутрь, перекусил. Выходит - а в салоне автобуса сидят с десяток евреев с порезами и царапинами на фейсах и названивают по сотовым своим адвокатам.СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3474
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3294Сворачивающиеся блоки на Cookies для юкоз
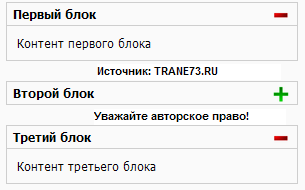
Скрипт блоков, которые можно сворачивать и разворачивать для просмотра их содержимого на вашем сайте. Отлично подойдет для мини чатов, вывода краткого описания к материалу и т.д. все зависит от вашей фантазии. Скрипт запоминает положение блока используя куки, так что при обновлении страницы блоки останутся прежними.
Установка:
Этот код ставим в глобальный блок.Код<div class="blocks">
<div class="btitle"><div class="bclick bclose" rel="bid1"></div>TITLE</div>
<div class="bcontent" id="bid1">CONTENT</div>
</div>
Заменяем TITLE на название блока, CONTENT меняем на содержимое блока - мини чат, категории и прочее.
Важно: Для каждого нового блока, код bid1 должен быть уникальным - bid1, bid2, bid3 - 1,2,3 блоки.
В таблицу стилей сохраняем:Код.blocks {border:1px solid #cecece;margin:10px 4px}
.bclose {background: url('/images/m.png') no-repeat;width:16px;height:16px;float:right;cursor:pointer;margin-right:4px;}
.bopen {background: url('/images/p.png') no-repeat;width:16px;height:16px;float:right;cursor:pointer;margin-right:4px;}
.btitle {padding:4px;padding-left:6px;font-weight:bold;}
.bcontent {padding:10px;border-top:1px solid #cecece;}
В любой глобальный блок сохраняем:Код<script type="text/javascript" src="/images/bcookie.js"></script>
Файлы архива закачайте в папку images файл менеджера.
 Скачать архив 2,72 кб
Скачать архив 2,72 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Сворачивающиеся блоки на Cookies для юкоз След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 vasilievaleksei 12 Reactor 10 HACKER 6 sarstar 3 Алена 2 Diz24 2 na3uTuB4uk 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

