Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Ноябрь 23 » Стена пользователя V4. из Каталога сайтов
« Предидущий | ID: 300 | Следующий »
17:45 Стена пользователя V4. из Каталога сайтов |
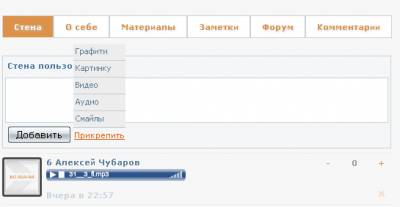
 По просьбе пользователя oRIGINAL переписал модуль Стена пользователя для Каталога сайтов. Собственно сама стена визуально ни чуть не изменилась от своего прототипа стены за исключением модуля на котором она будет работать. Настройка: В общих настройках панели управления ставим галочку напротив "Разрешить использовать API". Активируем модуль Каталог сайтов и переходим в раздел настроек, убираем галочки кроме "Название сайта" - где поля для добавления материалов, внизу включаем возможность поиска материалов и сохраняем. Нажимаем - Возможности групп > Группы пользователей > Установка прав для всех групп > Каталог сайтов и убираем все галочки в поле "Премодерировать добавленные материалы (не выводить сразу)" Проделайте эту же процедуру во вкладке "Комментарии" Во вкладке "Разное" отключите показ каптчи для пользователей. Перейдите в Каталог сайтов > Управление категориями и создайте одну любую категорию, с любым названием. Установка: В ПУ нажимаем вкладку Дизайн > Управление дизайном (шаблоны) В Таблице стилей CSS сохраняем стили: Код /*--------------------- Стена пользователя ---------------------*/ a.RepUsee {text-decoration:none; color:#DC9248; font-size:11px;} a.RepUsee:hover {text-decoration:none; color:#DC9248; font-size:11px;} a.RepUsee div.RepUse {border:1px solid #525252; background:#FFFFFF; padding:1px 3px 2px 3px; text-align:center; text-shadow:1px 1px 0px #151515; -webkit-border-radius:9px;-moz-border-radius:9px;border-radius:9px;} a.RepUsee div.RepUse:hover {background:#181818; text-shadow:1px 1px 0px #000000;} a.RepViss {text-decoration:none; color:#DC9248; font-size:11px;} a.RepViss:hover {text-decoration:none; color:#DC9248; font-size:11px;} a.RepNizz {text-decoration:none; color:#DC9248; font-size:11px;} a.RepNizz:hover {text-decoration:none; color:#DC9248; font-size:11px;} a.RepMidd {text-decoration:none; color:#DC9248; font-size:11px; font-family:tahoma;} a.RepViss div.RepVis {background:#F7F7F7; padding:1px 4px 2px 3px; text-align:center; -webkit-border-top-right-radius:3px;-webkit-border-bottom-right-radius:3px;-moz-border-radius-topright:3px;-moz-border-radius-bottomright:3px;border-top-right-radius:3px;border-bottom-right-radius:3px;} a.RepViss div.RepVis:hover {background:#FFFFFF; } a.RepNizz div.RepNiz {background:#F7F7F7; padding:1px 2px 2px 4px; text-align:center; -webkit-border-top-left-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-topleft:3px;-moz-border-radius-bottomleft:3px;border-top-left-radius:3px;border-bottom-left-radius:3px;} a.RepNizz div.RepNiz:hover {background:#FFFFFF; } a.RepMidd div.RepMid {padding:1px 3px 2px 3px; text-align:center; } .yd {opacity:0.3;-moz-opacity:0.3;filter:alpha(opacity=30);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=30);} .yd:hover { cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);} .block_new_av {background:#494949;border-radius:3px;padding:3px 3px;margin-right:6px;float:left;} .block_new_av img {border-radius:3px;width:50px;height:33px:} .bwall{border:1px solid #CAD3DA;text-align:left;color:#4B769F;cursor:pointer;background:#F4F6F7;} .swall{background:#F4F6F7;text-align:left;padding:6px} .Mlwall {font-family:tahoma,arial,verdana,sans-serif,Lucida Sans;font-size:8pt;width:100%} a.lwall {font-size:10pt} .Twall {margin-top:4px;color:#999999;font-size:7pt} .Mlwall a:link {text-decoration:none;color:#2B587A} .Mlwall a:active {text-decoration:underline;color:#2B587A;} .Mlwall a:visited {text-decoration:none;color:#2B587A} .Mlwall a:hover {text-decoration:underline;color:#2B587A} .wallCp, #fadeWall {display:none} div.mpmenu {color:#7b7b7b;font-family:tahoma;background:#ededed;padding:3px;border-bottom:1px solid #ccc;width:93%;height:16px;} div.mpmenu:hover {color:#5d5d5d;background:#f4f4f4;} /*--------------------- /Стена пользователя/ ---------------------*/ На персональной странице, в место где хотим видеть стену пользователя сохраняем этот код: Код <table class="commTable" border="0" cellpadding="2" cellspacing="1" width="100%"> <tbody><tr><td style="padding-left: 96px; padding-bottom: 7px;"> <div style="position:absolute; z-index:100;display:none;" id="sp_prof6"> <div onclick="$('#sp_prof6').toggle();" class="ava_sp13"><div class="ava_sp12"><span id="element_prof_sel3"> <div class="ava_sp14"> <table border="0" cellpadding="0" cellspacing="0" width="70px"><tbody> <div class="mpmenu"><a href="javascript://" onclick="window.open('/media/?t=draw;h=1','prof','scrollbars=1,top=15,left=15,resizable=1,width=770,height=520');" >Графити</a></div> <div class="mpmenu"><a href="javascript://" onclick="document.getElementById('wallTxt').value = '[img]здесь ссылка на картинку[/img]';">Картинку</a></div> <div class="mpmenu"><a href="javascript://" onclick="document.getElementById('wallTxt').value = '[video]здесь ссылка на водео[/video]';">Видео</a></div> <div class="mpmenu"><a href="javascript://" onclick="document.getElementById('wallTxt').value = '[audio]здесь ссылка на аудио[/audio]';">Аудио</a></div> <div class="mpmenu"><a href="javascript://" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-6-0'});return false;">Смайлы</a></div></tbody></table></div></div></td></tr></tbody></table> <table border="0" cellpadding="4" cellspacing="0" width="100%"> <tbody><tr><td align="center"> <?if(!$_DIR_ENTRIES$ && $_IS_OWN_PROFILE$)?> <input id="wallAdd" onclick="wall.add()" style="float:center" value="Включить стену" title="Включить стену пользователя" type="button"><?else?> <?if(!$_DIR_ENTRIES$)?>$_NAME$ ещё не включил<?if($_GENDER_NAME$="Мужчина")?><?else?>а<?endif?> стену... <?endif?><?endif?> </td></tr></tbody></table> <?if($USER_LOGGED_IN$ && $_DIR_ENTRIES$)?> <div class="bwall"> <div class="swall" onclick="wall.fadeWall()"><b>Стена пользователя</b></div><div style="padding:3px 3px 3px 3px"> <textarea id="wallTxt" name="wallTxt" class="commFl" rows="8" cols="50" style="border:1px solid #CAD3DA;height:20px;margin:0;padding:0;resize:none;"></textarea> <table style="display:none" id="fadeWall"><tbody><tr> <td style="display:none" class="wallCp">Код: </td> <td style="display:none" class="wallCp"> <input id="scCd" size="7" maxlength="6" style="padding:4px;font-size:20px;" type="text"> <img alt="" style="cursor:pointer;vertical-align:top" id="scImg" title="Обновить код безопасности" src="" align="absmiddle"> <input id="sckey" value="" type="hidden"></td> <td><input id="wallSmb" class="mymemuup" value="Добавить" type="button"></td> <td><a onclick="$('#sp_prof6').toggle();" align="right" id="element_prof_sel12">Прикрепить</a></td><td id="wallSt"></td></tr></tbody></table> </div></div> <div align="center" id="entry"><img src="http://in.ucoz.org/images/upload.gif"></div> <div id="uploadW" style="display:none;text-align:center;cursor:pointer;background:#F4F6F7;padding:10px;border-top:1px solid #CAD3DA;border-bottom:1px solid #CAD3DA;color:#83A7C1" onclick="wall.upload()"><b>К предыдущим записям</b></div> <?endif?> <?if(!$USER_LOGGED_IN$ && $_DIR_ENTRIES$)?> <div style="text-align:left;background:#F4F6F7;padding:4px;border-top:1px solid #CAD3DA;border-bottom:1px solid #EAEAEA;color:#83A7C1" onclick="wall.fadeWall()"><b>Стена пользователя</b></div><br> <div align="center" id="entry"><img src="http://in.ucoz.org/images/upload.gif"></div><br> <div id="uploadW" style="display:none;text-align:center;cursor:pointer;background:#F4F6F7;padding:10px;border-top:1px solid #CAD3DA;border-bottom:1px solid #CAD3DA;color:#83A7C1" onclick="wall.upload()"><b>К предыдущим записям</b></div> <?endif?> <script type="text/javascript" src="http://in.ucoz.org/js/ctena_ks.js"></script> <script type="text/javascript" src="http://s51.ucoz.net/src/jquery-1.3.2.js"></script> <?if($_DIR_ENTRIES$)?> <script type="text/javascript">$('#wallSmb').click(function (){wall.send($_USER_ID$); });wall.load($_USER_ID$);</script> <?endif?> В вид комментариев, в самое начало ставим это: Код <?if($MODULE_ID$='dir')?><table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr><hr style="color:#EEEEEE;height:1px;border-top:0px;border-style:solid"> <td valign="top" width="590px"> <img class="block_new_av" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://in.ucoz.org/images/noavatar.jpeg<?endif?>" style="max-width: 48px;"> <a href="$PROFILE_URL$"><b>$USERNAME$</b></a> <?if($IS_NEW$)?><b style="color:red;"> New+</b><?endif?> <div style="float:right"> <?if($MODER_PANEL$)?> <a href="javascript://" rel="nofollow" onclick="del($ID$)" title="Удалить комментартй" class="yd"> <img src="http://in.ucoz.org/images/krest.png" width="10" ></a><?endif?> </div> <div style="margin-top: 3px; color:#1a1a1a; text-align:left;">$MESSAGE$</div><br> <strong style=" color:#CAD3DA;"> $DATE$ в $TIME$</strong><?if($ANSWER_URL$)?> | <a href="$ANSWER_URL$">Ответить</a><?endif?><?if($ENTRY_URL$)?> | <a href="$ENTRY_URL$" rel="nofollow" target="_blank" style="text-decoration:none;">Перейти к материалу ></a><?endif?> <table style="margin-bottom:5px; float:right; " border="0" cellpadding="0" cellspacing="0" width="100px"> <tr> <?if(!$IS_OWN$)?><td width="27px"><a href="$BAD_COMMENT_URL$" title="Плохой комментарий" class="RepNizz"> <div class="RepNiz"><b>-</b></div></a></td> <?endif?> <td><a class="RepMidd"><div class="RepMid"><b><?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span><?else?><?if($COMMENT_RATING$=0)?><span style="color:#999999;"><b>$COMMENT_RATING$</b></span><?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?></b></div></a></td> <?if(!$IS_OWN$)?><td width="27px"><a href="$GOOD_COMMENT_URL$" title="Хороший комментарий" class="RepViss"><div class="RepVis"><b>+</b></div></a></td> <?endif?> </tr></table> </td></tr></tbody></table> <script> function del(id) { if(confirm('Вы подтверждаете удаление?')) { $.get('/index/14-0-0-1', function (ssid) { _uPostForm('',{type:'POST', data:{a:'38', s:id, ssid:$('input[name="ssid"]', ssid).val()}, url:'/index/'}); _uWnd.alert('<b>Комментарий удален!</b>','OK', {w:200,h:60,tm:3000}); return false; }) } } </script><?else?> И в самый конец вот это: Код <?endif?> На странице материала и комментариев каталога сайтов сохраняем: Код <?substr($ADMIN_BAR$,0,0)?> <html><head> <title>$ENTRY_TITLE$</title> <?substr('</head>',strpos('</head>','/head>')-1)?><body> <?if($COM_PAGE_SELECTOR$)?>$COM_PAGE_SELECTOR$<?endif?> $COM_BODY$ <?if($COM_CAN_ADD$)?>$COM_ADD_FORM$<?endif?> $POWERED_BY$ </body></html> Чуть ниже - в виде материалов ставим: Код <a href="$ENTRY_URL$" class="urlWall">$TITLE$</a> На странице поиска и рейтинга материалов, а так же на странице добавления/редактирования материала сохраняем: Код <?substr($ADMIN_BAR$,0,0)?> <html><head> <title>Стена</title> <?substr('</head>',strpos('</head>','/head>')-1)?><body> $BODY$ $POWERED_BY$ </body></html> Все!!! стена готова! |
| Всего комментариев: 0 | |