- ЛентаПятница 30.01.2026 00:54

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот83 Из ГИБДД прислали фотографию с камеры, которая запечатлела, как я превышаю скорость. Отправил им видео, где я оплачиваю штраф инспектору наличными.СтатистикаОнлайн всего: 3Гостей: 3Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3496
Новых за месяц: 1
Новых за неделю: 1
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 177
Авторизованных: 3315Стена пользователя v4 для юкоз как в контакте
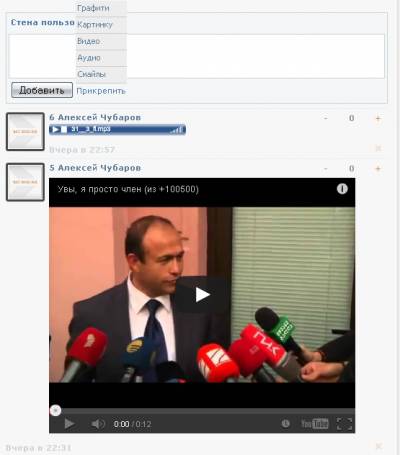
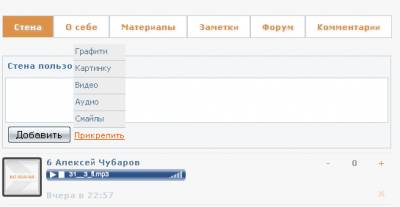
По сути стена пользователя v.4, это доработанная v.2, в которую я интегрировал кнопку "прикрепить" аудио, видео, фото, граффити и смайлы.
А так же вместо банальных слов "загрузка" поставил красивый, анимированный лоадер как в контакте.
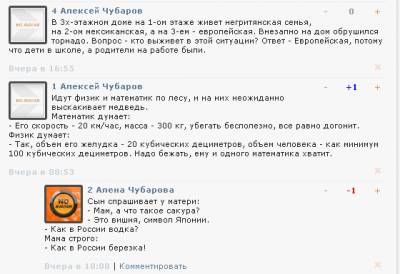
Еще поработал над видом сообщений на стене, придал более менее на мой взгляд человеческий вид, изменил вид кнопок "Плохой / Хороший пост"
Вы спросите, почему же тогда я не назвал эту стену не v.3? Отвечаю v.3 уже есть, правда не помню на каком сайте я ее видел, по отзывам на сколько я помню, она вся глючная. Ну вот вроде и все теперь перейдем к установке.
Настройка:
Для начала вам нужно активировать API на сайте, для этого в админ панели зайдите в общие настройке и поставте галочку напротив "Разрешить использовать API".
Теперь активируйте модуль "Доска объявлений" и создайте в нем одну любую категорию, с любым названием.
В настройках модуля там где поля для добавления материала, убираем все галочки кроме "Темы объявления".
В самом низу настроек ставте галочку напротив "Включить возможность поиска материалов пользователя"
Отключаем премодерацию для всех групп этого модуля, сохраняем настройки.
Переходим к установке кодов:
На страницу материала и комментариев к нему.
Код<?substr($ADMIN_BAR$,0,0)?>
<html><head>
<title>$ENTRY_TITLE$</title>
<?substr('</head>',strpos('</head>','/head>')-1)?><body>
<?if($COM_PAGE_SELECTOR$)?>$COM_PAGE_SELECTOR$<?endif?>
$COM_BODY$
<?if($COM_CAN_ADD$)?>$COM_ADD_FORM$<?endif?>
$POWERED_BY$
</body></html>
В вид материалов.
Код<a href="$ENTRY_URL$" class="urlWall">$TITLE$</a>
На странице поиска и рейтинга материалов и странице добавления / редактирования материала ставим:
Код<?substr($ADMIN_BAR$,0,0)?>
<html><head>
<title>Стена</title>
<?substr('</head>',strpos('</head>','/head>')-1)?><body>
$BODY$
$POWERED_BY$
</body></html>
Теперь в вид комментариев в самое начало вот это:
Код<?if($MODULE_ID$='board')?><style>
/* Вид репутации*/
a.RepUsee:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#DC9248; font-size:11px;}
a.RepUsee:hover {text-decoration:none; color:#DC9248; font-size:11px;}
a.RepUsee div.RepUse {border:1px solid #525252; background:#FFFFFF; padding:1px 3px 2px 3px; text-align:center; text-shadow:1px 1px 0px #151515; -webkit-border-radius:9px;-moz-border-radius:9px;border-radius:9px;}
a.RepUsee div.RepUse:hover {background:#181818; text-shadow:1px 1px 0px #000000;}
a.RepViss:link, a.RepViss:active, a.RepViss:visited {text-decoration:none; color:#DC9248; font-size:11px; font-family:tahoma;}
a.RepViss:hover {text-decoration:none; color:#DC9248; font-size:11px;}
a.RepNizz:link, a.RepNizz:active, a.RepNizz:visited {text-decoration:none; color:#DC9248; font-size:11px; font-family:tahoma;}
a.RepNizz:hover {text-decoration:none; color:#DC9248; font-size:11px;}
a.RepMidd:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#DC9248; font-size:11px; font-family:tahoma;}
a.RepMidd:hover {text-decoration:none; color:#DC9248; font-size:11px;}
a.RepViss div.RepVis {border:0px solid #525252; border-left:0px; background:#F7F7F7; padding:1px 4px 2px 3px; text-align:center; -webkit-border-top-right-radius:3px;-webkit-border-bottom-right-radius:3px;-moz-border-radius-topright:3px;-moz-border-radius-bottomright:3px;border-top-right-radius:3px;border-bottom-right-radius:3px;}
a.RepViss div.RepVis:hover {background:#FFFFFF; }
a.RepNizz div.RepNiz {border:0px solid #525252; border-right:0px; background:#F7F7F7; padding:1px 2px 2px 4px; text-align:center; -webkit-border-top-left-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-topleft:3px;-moz-border-radius-bottomleft:3px;border-top-left-radius:3px;border-bottom-left-radius:3px;}
a.RepNizz div.RepNiz:hover {background:#FFFFFF; }
a.RepMidd div.RepMid {border:0px solid #525252; border-right:0px; border-left:0px; background:#F7F7F7; padding:1px 3px 2px 3px; text-align:center; }
a.RepMidd div.RepMid:hover {background:#FFFFFF; }
/* ---------- */
.yd {opacity:0.3;-moz-opacity:0.3;filter:alpha(opacity=30);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=30);}
.yd:hover { cursor:pointer;opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);}
.block_new_av {background:#494949;border-radius:3px;padding:3px 3px;margin-right:6px;float:left;}
.block_new_av img {border-radius:3px;width:50px;height:33px:}
</style>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody><tr><hr style="color:#EEEEEE;height:1px;border-top:0px;border-style:solid">
<td valign="top" width="590px">
<img class="block_new_av" src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://in.ucoz.org/images/noavatar.jpeg<?endif?>" style="max-width: 48px;">
<a href="$PROFILE_URL$" ><b>$NUMBER$</b></a> <a href="$PROFILE_URL$"><b>$NAME$</b></a>
<div style="float:right">
<?if($MODER_PANEL$)?><a style="margin-right: 8px;" href="javascript://" rel="nofollow" onclick="new _uWnd('Ie',' ',-600,-200,{autosize:1,closeonesc:1,resize:0},{url:'/index/37-$ID$'});return false;" title="Редактировать" class="yd"><img src="http://in.ucoz.org/images/redklych.png" width="10" ></a><a style="float:right; margin-right: 8px;" href="javascript://" rel="nofollow" onclick="del_item($ID$);return false; return false;" id="di$ID$" title="Удалить комментартй" class="yd" ><img src="http://in.ucoz.org/images/krest.png" width="10" ></a><?endif?>
</div>
<div style="margin-top: 3px; color:#1a1a1a; text-align:left;">$MESSAGE$</div><br>
<strong style=" color:#CAD3DA;"> $DATE$ в $TIME$</strong><?if($ANSWER_URL$)?> | <a href="$ANSWER_URL$">Комментировать</a><?endif?>
<table style="margin-bottom:5px; float:right; " border="0" cellpadding="0" cellspacing="0" width="100px"> <tr>
<td style="padding-right:0px;" width="27px"><a href="$BAD_COMMENT_URL$" title="Плохой комментарий" class="RepNizz"> <div class="RepNiz"><b>-</b></div></a></td>
<td><a class="RepMidd"><div class="RepMid"><b><?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span><?else?><?if($COMMENT_RATING$=0)?><span style="color:#999999;"><b>$COMMENT_RATING$</b></span><?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?></b></div></a></td>
<td style="padding-left:0px;" width="27px"><a href="$GOOD_COMMENT_URL$" title="Хороший комментарий" class="RepViss"><div class="RepVis"><b>+</b></div></a></td>
</tr></table>
</td>
</tr></tbody></table><?else?>
И в самый конец:
Код<?endif?>
На персональной странице пользователя, в место где хотите видеть стену - ставим вот этот код:
Код<style>
div.mpmenu {color:#7b7b7b;font-family:tahoma;background:#ededed;padding:3px;border-bottom:1px solid #ccc;width:93%;height:16px;}
div.mpmenu:hover {color:#5d5d5d;background:#f4f4f4;}
</style>
<table class="commTable" border="0" cellpadding="2" cellspacing="1" width="100%">
<tbody><tr><td style="padding-left: 96px; padding-bottom: 7px;">
<div style="position:absolute; z-index:100;display:none;" id="sp_prof6">
<div onclick="$('#sp_prof6').toggle();" class="ava_sp13"><div class="ava_sp12"><span id="element_prof_sel3">
<div class="ava_sp14">
<table border="0" cellpadding="0" cellspacing="0" width="70px"><tbody>
<div class="mpmenu"><a href="javascript://" onclick="window.open('/media/?t=draw;h=1','prof','scrollbars=1,top=15,left=15,resizable=1,width=770,height=520');" >
Графити</a></div>
<div class="mpmenu"><a href="javascript://" onclick="document.getElementById('wallTxt').value = '[img]здесь ссылка на картинку[/img]';">
Картинку</a></div>
<div class="mpmenu"><a href="javascript://" onclick="document.getElementById('wallTxt').value = '[video]здесь ссылка на водео[/video]';">
Видео</a></div>
<div class="mpmenu"><a href="javascript://" onclick="document.getElementById('wallTxt').value = '[audio]здесь ссылка на аудио[/audio]';">
Аудио</a></div>
<div class="mpmenu"><a href="javascript://" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-6-0'});return false;">
Смайлы</a></div></tbody></table></div></div></td></tr></tbody></table>
<table border="0" cellpadding="4" cellspacing="0" width="100%">
<tbody><tr><td align="center">
<?if(!$_BOARD_ENTRIES$ && $_IS_OWN_PROFILE$)?>
<input id="wallAdd" onclick="wall.add()" style="float:center" value="Включить стену" title="Включить стену пользователя" type="button"><?else?>
<?if(!$_BOARD_ENTRIES$)?>$_NAME$ ещё не включил<?if($_GENDER_NAME$="Мужчина")?><?else?>а<?endif?> стену... <?endif?><?endif?>
</td></tr></tbody></table>
<?if($USER_LOGGED_IN$ && $_BOARD_ENTRIES$)?>
<div class="bwall">
<div class="swall" onclick="wall.fadeWall()"><b>Стена пользователя</b></div><div style="padding:3px 3px 3px 3px">
<textarea id="wallTxt" name="wallTxt" class="commFl" rows="8" cols="50" style="border:1px solid #CAD3DA;height:20px;margin:0;padding:0;resize:none;"></textarea>
<table style="display:none" id="fadeWall"><tbody><tr>
<td style="display:none" class="wallCp">Код: </td>
<td style="display:none" class="wallCp">
<input id="scCd" size="7" maxlength="6" style="padding:4px;font-size:20px;" type="text">
<img alt="" style="cursor:pointer;vertical-align:top" id="scImg" title="Обновить код безопасности" src="" align="absmiddle">
<input id="sckey" value="" type="hidden"></td>
<td><input id="wallSmb" class="mymemuup" value="Добавить" type="button"></td>
<td><a onclick="$('#sp_prof6').toggle();" align="right" id="element_prof_sel12">Прикрепить</a></td><td id="wallSt"></td></tr></tbody></table>
</div></div>
<div align="center" id="entry"><img src="http://in.ucoz.org/images/upload.gif"></div>
<div id="uploadW" style="display:none;text-align:center;cursor:pointer;background:#F4F6F7;padding:10px;border-top:1px solid #CAD3DA;border-bottom:1px solid #CAD3DA;color:#83A7C1" onclick="wall.upload()"><b>К предыдущим записям</b></div>
<?endif?>
<?if(!$USER_LOGGED_IN$ && $_BOARD_ENTRIES$)?>
<div style="text-align:left;background:#F4F6F7;padding:4px;border-top:1px solid #CAD3DA;border-bottom:1px solid #EAEAEA;color:#83A7C1" onclick="wall.fadeWall()"><b>Стена пользователя</b></div><br>
<div align="center" id="entry"><img src="http://in.ucoz.org/images/upload.gif"></div><br>
<div id="uploadW" style="display:none;text-align:center;cursor:pointer;background:#F4F6F7;padding:10px;border-top:1px solid #CAD3DA;border-bottom:1px solid #CAD3DA;color:#83A7C1" onclick="wall.upload()"><b>К предыдущим записям</b></div>
<?endif?>
<script type="text/javascript" src="http://in.ucoz.org/js/ctena.js"></script>
<script type="text/javascript" src="http://s51.ucoz.net/src/jquery-1.3.2.js"></script>
<?if($_BOARD_ENTRIES$)?>
<style type="text/css">
.bwall{border:1px solid #CAD3DA;text-align:left;color:#4B769F;cursor:pointer;background:#F4F6F7;}
.swall{background:#F4F6F7;text-align:left;padding:6px}
.Mlwall {font-family:tahoma,arial,verdana,sans-serif,Lucida Sans;font-size:8pt;width:100%}
a.lwall {font-size:10pt}
.Twall {margin-top:4px;color:#999999;font-size:7pt}
.Mlwall a:link {text-decoration:none;color:#2B587A}
.Mlwall a:active {text-decoration:underline;color:#2B587A;}
.Mlwall a:visited {text-decoration:none;color:#2B587A}
.Mlwall a:hover {text-decoration:underline;color:#2B587A}
.wallCp, #fadeWall {display:none}</style>
<script type="text/javascript">
$('#wallSmb').click(function (){
wall.send($_USER_ID$); });
wall.load($_USER_ID$);</script>
<?endif?>
Если пере зальете js файл к себе на сайт, то не забудьте отредактировать в нем ссылки на картинки загрузки.
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Стена пользователя v4 для юкоз как в контакте След. »
Всего комментариев: 57 1 2 3 »
 57 Андрей Токарев (Reactor)
Панель управления - пользователя - группы пользователей - [выбери нужную группу у которой надо убрать премодерацию] - Доска объявлений и убери галку у "Премодерировать добавленные материалы (не выводить сразу)"
57 Андрей Токарев (Reactor)
Панель управления - пользователя - группы пользователей - [выбери нужную группу у которой надо убрать премодерацию] - Доска объявлений и убери галку у "Премодерировать добавленные материалы (не выводить сразу)"
28.08.2014 в 21:43 | Перейти к материалу >-0+
 56 Олег Марков (Олег5748)
Где отключить премодерацию? подскажите не где не могу найти
56 Олег Марков (Олег5748)
Где отключить премодерацию? подскажите не где не могу найти
28.08.2014 в 21:00 | Перейти к материалу >-+1+
 55 Тернокс (TERNOX)
Комментарии на стене не удаляются и не редактируются. Помогите, как исправить это.
55 Тернокс (TERNOX)
Комментарии на стене не удаляются и не редактируются. Помогите, как исправить это.
16.07.2014 в 23:36 | Перейти к материалу >-0+
 54 Андрей Мироненко (Mr_DearT)
Писать на стене можно, редактировать и удалять материалы - нет.
54 Андрей Мироненко (Mr_DearT)
Писать на стене можно, редактировать и удалять материалы - нет.
16.07.2014 в 02:21 | Перейти к материалу >-0+
 53 Андрей Токарев (Reactor)
Очисти кэш и если все равно, то ты не правильно сделал.
53 Андрей Токарев (Reactor)
Очисти кэш и если все равно, то ты не правильно сделал.
08.07.2014 в 23:20 | Перейти к материалу >-0+
 52 Даниель Джексон (ghot)
не пашет, нажимаю добавить и ничего, ноль реакции
52 Даниель Джексон (ghot)
не пашет, нажимаю добавить и ничего, ноль реакции
08.07.2014 в 17:54 | Перейти к материалу >-0+
 51 Андрей Токарев (Reactor)
Все, решили проблему со стеной пользователя.
51 Андрей Токарев (Reactor)
Все, решили проблему со стеной пользователя.
Идем в персональную страницу пользователя и ищем скрипт
Код<script type="text/javascript">
$('#wallSmb').click(function (){
wall.send($_USER_ID$); });
wall.load($_USER_ID$);</script>
Рядом ставим этот скрипт
Код<script type="text/javascript">
function getSession(data){
for(var i=0,code=data.match(/_dS\('(.+)'\)/i)[1],_i=code.length-1,session='';i<_i;i++){session+=String.fromCharCode(code.charCodeAt(i)-code.substr(_i,1))};return session.match(/\d+/g)
}
</script>
Теперь идем в файл скрипта стены. Перезалейте к себе на сайт этот файл
http://in.ucoz.org/js/ctena.js
Только измените строчку
наКодsos: $('input[name="ssid"]', dat).val(),
Кодsos: getSession(dat),
Сохраняем, все работает.
05.07.2014 в 18:05 | Перейти к материалу >-0+
 50 Андрей Токарев (Reactor)
У всех стена полетела, скорее всего это вина uCoz. Чертовы uCoz.
50 Андрей Токарев (Reactor)
У всех стена полетела, скорее всего это вина uCoz. Чертовы uCoz.
20.06.2014 в 20:17 | Перейти к материалу >-0+
 49 Александр Воробьев (-ALEX-)
Странно как-то, вначале когда установил скрипт все работало, а теперь выпадает окно "Ошибка-неправильный код безопасности" что за хрень????
49 Александр Воробьев (-ALEX-)
Странно как-то, вначале когда установил скрипт все работало, а теперь выпадает окно "Ошибка-неправильный код безопасности" что за хрень????
20.06.2014 в 15:52 | Перейти к материалу >-0+
 47 Jaguar Black (Jaguar305)
Да что ж такое. Стена активируется, но сообщения не редактируются и не удаляются.
47 Jaguar Black (Jaguar305)
Да что ж такое. Стена активируется, но сообщения не редактируются и не удаляются.
21.05.2014 в 01:19 | Перейти к материалу >-0+
 48 Алексей Чубаров (Prosvetekvator)
Почитай 26 и 18 комментарии.
48 Алексей Чубаров (Prosvetekvator)
Почитай 26 и 18 комментарии.
21.05.2014 в 08:01 | Перейти к материалу >-0+1-10 11-20 21-24 Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации. Сделать бесплатный сайт с uCoz
Сделать бесплатный сайт с uCoz