- ЛентаПятница 01.11.2024 04:27

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеНаш опросСлучайный анекдот82 В магазин, торгующий канцтоварами, заходит покупатель: - Здравствуйте! Мне нужен кульман. - Кульман сегодня в отгуле. - Гм... А ещё мне нужен ватман и рейсфедер. - Ватман в отпуске, а Рейсфедер уже месяц как уволился. - Ну а хотя бы циркуль есть? - Циркуль уже полгода как в Тель-Авиве! - Да что за чушь вы несёте?! Вы поймите - я дизайнер! - Ну, ясен пень не Иванов!СтатистикаОнлайн всего: 2Гостей: 2Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3475
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
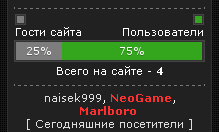
Авторизованных: 3295Измененная Онлайн статистика uCozСкрипт не создает и не делает get запросов, он использует стандартный юкоз счетчик для расчета статистики
Он выводит статистику в процентах из соотношения "Гостей" к "Пользователям" Онлайн.
Еще и показывает общее количество онлайн пользователей в данный момент, не используя информер.
Установка:
Файл архива закачайте в папку images файл менеджера.
В глобальный блок устанавливаем код:
Код<style>
.cross {padding-top:2px; display:inline-block; padding-bottom:3px; color:#fff; text-align:center; text-shadow:0px 1px 0px rgba(0,0,0,0.25)}
</style>
<div style="display:none;">$ONLINE_COUNTER$</div>
<table cellpadding="0" cellspacing="0" border="0" width="99%">
<tr>
<td align="left">
<span style="margin:0px; margin-right:3px; padding:1px; display:inline-block; border:1px solid #444; background:#333;">
<img style="height:7px; width:7px; background:#7d7d7d;" src="/images/1px.gif" border="0" alt="" />
</span>
</td>
<td align="right">
<span style="margin:0px; margin-left:2px; padding:1px; display:inline-block; border:1px solid #444; background:#333;">
<img style="height:7px; width:7px; background:#34a61e;" src="/images/1px.gif" border="0" alt="" />
</span>
</td>
</tr>
<tr>
<td align="left"><span style="">Гости сайта</span></td>
<td align="right"><span style="">Пользователи</span></td>
</tr>
</table>
<div style="border:1px solid #444; background:#333; padding:1px; margin-top:2px;" id="Statku" align="left"></div>
<script type="text/javascript">var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers = $(".uOnline b").text();var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers = $(".uOnline b").text();var uGosti = (gostusers/allusers).toFixed(2)*100; var uUsers = (siteusers/allusers).toFixed(2)*100;$("#Statku").html('<div class="cross" style="width:'+uGosti+'%; background:#7d7d7d;">'+Math.floor(uGosti)+'%</div><div class="cross" style="width:'+uUsers+'%; background:#34a61e;">'+Math.floor(uUsers)+'%</div>').after('<div style="border:0px; padding:2px; text-align:center;">Всего на сайте - <b>'+allusers+'</b></div>');</script>
 Скачать архив 0,1 кб
Скачать архив 0,1 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Измененная Онлайн статистика uCoz След. »
Всего комментариев: 2
 1 David Sahakyan (DavGev)
спс
1 David Sahakyan (DavGev)
спс
06.10.2013 в 14:43 | Перейти к материалу >-0+
 2 Алексей Чубаров (Prosvetekvator)
Принято))
2 Алексей Чубаров (Prosvetekvator)
Принято))
06.10.2013 в 16:48 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

