- ЛентаПятница 01.11.2024 08:29

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Виды комментариев » Форма добавления комментариев как в контактеПопулярноеАвтор: Prosvetekvator
Автор: Prosvetekvator
Автор: Prosvetekvator
Автор: Prosvetekvator
Автор: ProsvetekvatorНаш опросСлучайный анекдот71 Молодой человек приехал в Лондон и спросил, как бы ненароком, у одного здоровяка-таксиста, где можно было бы поразвлечься с девочками. - Сядь в метро и поезжай на Кингс-кросс, парень, - посоветовал таксист. - Там походи немного и подцепишь себе, кого захочешь. Плохо зная город, молодой человек запутался в метро и вместо Кингс-кросс попал в другое место. Однако минут через 5 он уже подхватил девицу, и она повела его к себе домой. Не успел он снять пиджак и галстук, как послышался шум шагов, и кто-то стал вставлять ключ в замок. - Давай быстро на кухню, - испуганно шепнула хозяйка, - и сделай вид, что ремонтируешь раковину. Я скажу мужу, что пришел водопроводчик по моему вызову. Парень шмыгнул на кухню, дверь открылась, и вошел муж. Через пару минут он заглянул на кухню и удивленно произнес: - Это ты? Но мне помнится, что я тебе порекомендовал поехать на Кингс-кросс...СтатистикаОнлайн всего: 4Гостей: 4Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3475
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3295Форма добавления комментариев как в контакте
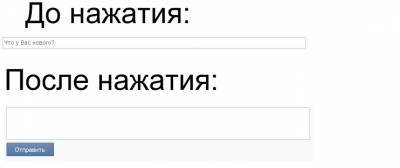
Этот скрипт придаст форме добавления комментария новый вид, как ВКонтакте. В исходном состоянии поле ввода комментария находится в свернутом состоянии, но после клика по области форма разъезжается и появляется кнопка "Отправиь".
Установка:
В форме добавления комментариев панели управления заменяем все но этот скрипт:Код<b>
<div style="padding: 5px 15px 5px 15px;">
<div id="nomessage"><textarea style="width: 100%;height:23px;color:#B3B3B3;font-size:11px;" rows="1" cols="50" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();">Что у Вас нового?</textarea></div>
<div style="display:none;" id="yesmessage">
<textarea style="width: 100%;height:35px;font-size:11px;" rows="2" name="message" id="message" cols="50"></textarea>
<div>
<input type="submit" id="addcBut" value="Отправить" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();" />
</div>
</div>
</div></b>
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Форма добавления комментариев как в контакте След. »
Всего комментариев: 1
 1 Алексей Горелов (pirataka11)
78щ67щ
1 Алексей Горелов (pirataka11)
78щ67щ
10.06.2016 в 15:40 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

