- ЛентаЧетверг 14.11.2024 15:52

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот67 - Скажи мне кто ты, и я скажу кто твой друг. - Я миллионер. - Я ТВОЙ ДРУГ.СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3296Блок Новые комментарии для сайтов ucoz
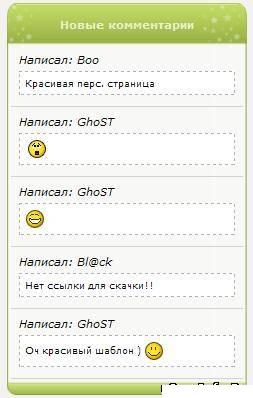
Блок представляет собой информер, котором мы создадим и заменим в нем вид, как показана на скрине.
Установка:
Идем в ПУ > Инструменты > Информеры и создаем информер с такими параметрами:
Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1
В шаблоне заменяем все на:
Код<div class="osninf"><div class="inftitl"><font color="#b2cb59"><i><font color="#000000">Написал:</font></i><b> </b></font><i>$USERNAME$</i></div><b></b><div class="infmes"><font color="#b2cb59"><a href="$ENTRY_URL$">$MESSAGE$</a></font></div></div>
Теперь в css ставим:
Код/* Информер коментариев */
.osninf {padding:8px;border-bottom:1px solid #d2d2d2;}
.inftitl b, .osninf b {color:#828387;}
.inftitl a:link, .inftitl a:visited, .inftitl a:active {color: #fff;font-family: arial;font-weight: bold;text-decoration: none;line-height: 16px;}
.inftitl a:hover {color: #000000;font-family: arial;font-weight: bold;text-decoration: none;line-height: 16px;border-bottom: 1px dashed #3e73b9;}
.infmes {border:1px dashed #b2b2b2;margin:5px 0 3px 0;padding:5px;background:#fff;font-size:7pt;
color:#828282;}
/* ------------- */
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Блок Новые комментарии для сайтов ucoz След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

