- ЛентаВоскресенье 17.11.2024 19:12

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Меню сайта » Набор файловиков. (выдвижное меню)ПопулярноеАвтор: Prosvetekvator
Автор: startsmart
Автор: Prosvetekvator
Автор: Prosvetekvator
Автор: startsmartНаш опросСлучайный анекдот81 В зоопарке висит объявление: - Уважаемые посетители зоопарка, настоятельно просим вас не кормить дельфинов бананами и прочими фруктами… дельфины их всё равно не едят, а обезьяны тонут!СтатистикаОнлайн всего: 3Гостей: 3Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
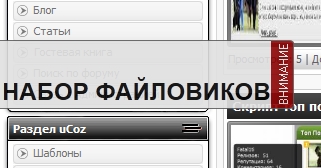
Авторизованных: 3296Набор файловиков. (выдвижное меню)
Скрипт выдвижное меню с текстом "НАБОР ФАЙЛОВИКОВ" Текст можно заменить на любой свой.
Установка: Файлы архива нужно закачать в папку css_js файлового менеджера. Копируем код ниже, и вставляем в глобальный блок.Код<script type="text/javascript" src="/css_js/jquery.easig.js"></script>
<script type="text/javascript" src="/css_js/jquery.sweet-enu-1.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#backMenu').sweetMenu({
top: 40,
padding: 38,
iconSize: 8,
easing: 'easeOutBounce',
duration: 500,
icons: [
'FOR-ABOUT'
]
});
$('#exampleMenu').sweetMenu({
top: 450,
padding: 2,
iconSize: 20,
easing: 'easeOutBounce',
duration: 500,
icons: [
'/css_js/bbcoe1.png' ]
});
});
</script>
<style type="text/css">
.sweetMenuAnchor{
border-top: 1px solid #5d5d5d;
border-right: 1px solid #5d5d5d;
border-bottom: 1px solid #5d5d5d;
border-top-right-radius: 4px;
-moz-border-radius-topright: 4px;
border-bottom-right-radius: 4px;
-moz-border-radius-bottomright: 4px;
color: #0071bb;
font-size: 24px;
font-weight: bold;
text-align: right;
text-transform: uppercase;
font-family: arial;
text-decoration: none;
background-color: #e0e0e0;
opacity: 0.9;
}
.sweetMenuAnchor span{
display: block;
padding-top: 34px;
}
</style>
<ul id="backMenu">
</ul>
<ul id="exampleMenu">
<li><a href="ВАШ ЛИНК">Набор файловиков</a></li>
</ul>
 Скачать архив 4,93 к
Скачать архив 4,93 к

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Набор файловиков. (выдвижное меню) След. »
Всего комментариев: 2
 1 (aleksandr525252)
А где картинки то????? Там в архиве нет картинок! меню не работает!
1 (aleksandr525252)
А где картинки то????? Там в архиве нет картинок! меню не работает!
03.10.2013 в 01:03 | Перейти к материалу >-0+
 2 Алексей Чубаров (Prosvetekvator)
Спасибо что сказал! Пере залил.
2 Алексей Чубаров (Prosvetekvator)
Спасибо что сказал! Пере залил.
03.10.2013 в 17:28 | Перейти к материалу >-+1+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

