- ЛентаПонедельник 18.11.2024 06:50

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот60 - Только в китайским языке при помощи интонации одну и ту же фразу можно изменить до противоположности. - Да, конечно!СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3296Генератор паролей для юкоз
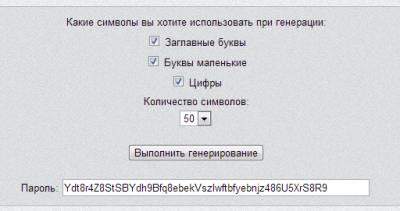
С помощью этого скрипта вы сможете генерировать случайные пароли, при этом указывать количество символов в пароле и использование маленьких и больших букв в нем.
Установка:
По месту ставим этот код.
Код<script language="JavaScript" type="text/javascript">
with (document) {
writeln('<div>Какие символы вы хотите использовать при генерации: <form name=pass_form></div>' +
'<div style="margin-top:5px;"><input name="upper" type="checkbox"> Заглавные буквы</div>' +
'<div style="margin-top:5px;"><input name="lower" type="checkbox"> Буквы маленькие</div>' +
'<div style="margin-top:5px;"><input name="digit" type="checkbox"> Цифры</div><div style="margin-top:5px;">Количество символов: </div>' +
'<select name="numbers"><option value="6" selected>6</option>');
for (j = 5; j <= 50; j++) { writeln('<option value=' + j + '>' + j + '</option>'); }
writeln('</select><br><br><input type="button" value="Выполнить генерирование" onClick=generate()>' +
'<br><br>Пароль: <input name="getback" size="60" type="text" value=""></form>');
}
upp = new Array('','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z');
low = new Array('','a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z');
dig = new Array('','0','1','2','3','4','5','6','7','8','9');
function rnd(x,y,z) {
var num;
do {
num = parseInt(Math.random()*z);
if (num >= x && num <= y) break;
} while (true);
return(num);
}
function gen_pass() {
var pswrd = '';
var znak, s;
var k = 0;
var n = document.pass_form.numbers.value;
var pass = new Array();
var w = rnd(35,85,105);
for (var r = 0; r < w; r++) {
if (pass_form.upper.checked) { znak = rnd(1,26,100); pass[k] = upp[znak]; k++; }
if (pass_form.lower.checked) { znak = rnd(1,26,100); pass[k] = low[znak]; k++; }
if (pass_form.digit.checked) { znak = rnd(1,10,100); pass[k] = dig[znak]; k++; }
}
for (var i = 0; i < n; i++) {
s = rnd(1,k-1,100);
pswrd+= pass[s];
}
document.pass_form.getback.value = pswrd;
}
function generate() {
if (pass_form.upper.checked || pass_form.lower.checked || pass_form.digit.checked)
{ gen_pass(); }
else { alert('Выберите тип символов!'); pass_form.upper.checked = true; }
}
</script>
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Генератор паролей для юкоз След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz