- ЛентаЧетверг 21.11.2024 12:36

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Виды комментариев » Форма добавления комментариев как в контактеНаш опросСлучайный анекдот72 При анализе второй мировой войны американские историки обнаружили интересный факт. А именно, при внезапном столкновении с силами японцев американцы, быстрее принимали решения и, побеждали даже превосходящие силы противника. Исследовав данную закономерность ученые пришли к выводу что средняя длина слова у американцев составляет 5,2 символа, тогда как у японцев 10,8, следовательно на отдачу приказов уходит на 56 % меньше времени, что в коротком бою играет немаловажную роль. Ради "интереса" они проанализировали русскую речь и оказалось, что длина слова в русском языке составляет 7,2 символа на слово (в среднем), однако при критических ситуациях русскоязычный командный состав переходит на ненормативную лексику, и длина слова сокращается до (!) 3,2 символов в слове. Это связано с тем, что некоторые словосочетания и даже фразы заме няются ОДНИМ словом. Для примера приводится фраза: "32-ой приказываю немедленно уничтожить вражеский танк, ведущий огонь по нашим позициям". - "20-ый е@ни по этому х@ю"СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3296Форма добавления комментариев как в контакте
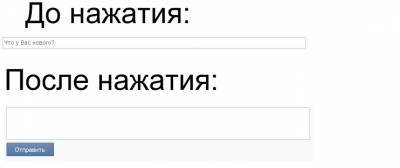
Этот скрипт придаст форме добавления комментария новый вид, как ВКонтакте. В исходном состоянии поле ввода комментария находится в свернутом состоянии, но после клика по области форма разъезжается и появляется кнопка "Отправиь".
Установка:
В форме добавления комментариев панели управления заменяем все но этот скрипт:Код<b>
<div style="padding: 5px 15px 5px 15px;">
<div id="nomessage"><textarea style="width: 100%;height:23px;color:#B3B3B3;font-size:11px;" rows="1" cols="50" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();">Что у Вас нового?</textarea></div>
<div style="display:none;" id="yesmessage">
<textarea style="width: 100%;height:35px;font-size:11px;" rows="2" name="message" id="message" cols="50"></textarea>
<div>
<input type="submit" id="addcBut" value="Отправить" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();" />
</div>
</div>
</div></b>
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Форма добавления комментариев как в контакте След. »
Всего комментариев: 1
 1 Алексей Горелов (pirataka11)
78щ67щ
1 Алексей Горелов (pirataka11)
78щ67щ
10.06.2016 в 15:40 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

