- ЛентаЧетверг 22.01.2026 17:24

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеНаш опросСлучайный анекдот33 Дабстеп - это подсознательная тоска молодого поколения по шуму работающего завода.СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3495
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 177
Авторизованных: 3314Заметки для сайта на куках для юкоз
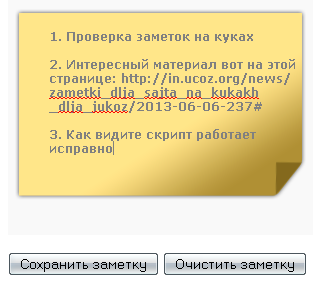
Клевый скрипт заметок на куках для вашего сайта. Не использует модули в отличии от подобных скриптов. Позволяет пользователям и даже гостям создавать свои заметки на вашем сайте, оставляя записи и ссылки на понравившиеся материалы и так же легко очищать их.
Установка:
Картинку из архива закачайте в папку img файл менеджера.
На страницах где хотим видеть заметки, перед </head> ставим:
Код<script language="JavaScript">
<!-- !
function addCookie(szName,szValue,dtDaysExpires)
{
var dtExpires = new Date();
var dtExpiryDate = "";
dtExpires.setTime(dtExpires.getTime() + dtDaysExpires * 24 * 60 * 60 * 1000);
dtExpiryDate = dtExpires.toGMTString();
document.cookie = szName + "=" + escape(szValue) + "; expires=" + dtExpiryDate;
}
function findCookie(szName)
{
var i = 0;
var nStartPosition = 0;
var nEndPosition = 0;
var szCookieString = document.cookie;
var szTemp = "";
while (i <= szCookieString.length)
{
nStartPosition = i;
nEndPosition = nStartPosition + szName.length;
if(szCookieString.substring(nStartPosition,nEndPosition) == szName)
{
nStartPosition = nEndPosition + 1;
nEndPosition = document.cookie.indexOf(";",nStartPosition);
if(nEndPosition < nStartPosition)
nEndPosition = document.cookie.length;
szTemp = document.cookie.substring(nStartPosition,nEndPosition);
return unescape(szTemp);
break;
}
i++;
}
return "";
}
function removeCookie(szName)
{
var dtExpires = new Date();
dtExpires.setTime(dtExpires.getTime() - 1);
var szValue = findCookie(szName);
document.cookie = szName + "=" + szValue +
"; expires=" + dtExpires.toGMTString();
}
function btnClick()
{
addCookie("MyText",TestForm.Comment.value,10);
}
// -->
</SCRIPT>
В ксс сохраняем:
Код.input_zametka {
background: url('/img/209592328.png') no-repeat center #f9f9f9;font:12px Verdana,Comic Sans MS,Helvetica,sans-serif;
color:#808080; font-weight: bold;
}
input, textarea {outline:none;} /* откл подсветку оранжевой рамкой */
textarea {
resize: none;
}
.property_zametka {
padding: 2px;
}
.input_zametka {
padding: 40 10 10 40px;
}
.input_zametka {
border:0px solid #999;
}
.input_zametka {
overflow: auto;
}
В то место где хотите чтоб выводился сам скрипт заметок
Код
<FORM NAME="TestForm">
<P><textarea name="Comment" input="" class="input_zametka" onfocus="if(this.value=='Изменить заметку') this.value='';" onblur="if(!this.value) this.value='Изменить заметку';" style="overflow:hidden" rows="15" cols="34">
Изменить заметку</textarea>
<P><INPUT TYPE="button" VALUE="Сохранить заметку"
onClick="btnClick();">
<INPUT TYPE="button" VALUE="Очистить заметку"
onClick="removeCookie('MyText');TestForm.Comment.value=''">
<SCRIPT LANGUAGE="JavaScript">
<!--
var szMyText="";
szMyText = findCookie("MyText");
if(szMyText != "")
{
TestForm.Comment.value = szMyText;
}
// -->
</SCRIPT>
 Скачать архив 5,19 кб
Скачать архив 5,19 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Заметки для сайта на куках для юкоз След. »
Всего комментариев: 1
 1 Оксибутират Эндорфина (killserial)
Просто, красиво, а главное работает - земной поклон!
1 Оксибутират Эндорфина (killserial)
Просто, красиво, а главное работает - земной поклон!
17.02.2017 в 01:34 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации. Сделать бесплатный сайт с uCoz
Сделать бесплатный сайт с uCoz

