- ЛентаПонедельник 25.11.2024 08:44

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеНаш опросСлучайный анекдот42 Немец говорит русскому: - Вы алкоголики, максимум что я могу позволить себе после работы, это три банки пива! Русский: - Да ты офигел! Это же девять литров!СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3477
Новых за месяц: 2
Новых за неделю: 1
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3297Статус пользователя в комментариях
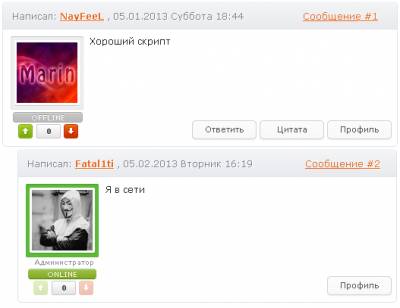
С этим скриптом будет видно статус пользователя оставившего комментарий на вашем сайте. Если пользователь онлайн, то вокруг его аватара будет светиться зеленая рамка, если же оффлайн, то серая.
Установка:
Заходим в ПУ » Комментарии » Вид комментариев и там где хотите видеть статус вставьте:
Код
<div class="statusOnline">ONLINE</div>
<div id="idad-<?substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8),'" ta'))?>" class="statusOffline">OFFLINE</div>
<div style="display:none; text-align:center; color:green;" class="stati">0)?><?substr($PROFILE_URL$,0,-16)?>$PROFILE_URL$</div>
Теперь на странице материала и комментариев ставим в низ страницы
Код<script type="text/javascript">
$.get('/index/62', function(d){
var dll = $('cmd[p="content"]',d).text();
$('a',dll).each(function(){
var tik = $(this).attr('href');
var idik = tik.replace("http://АДРЕС_САЙТА/index/8", "idad");
$('.stati').each(function(){
if($(this).text() == tik){ $(this).html('<style>#'+idik+' {display:none;}</style><div class="statusOnline">ONLINE</div>').show(); }
});
});
});
</script>
редактируем скрипт заменив "http://АДРЕС_САЙТА" на адрес вашего сайта)))))))
В КСС ставим это
Код.statusOnline {
width:80px;
background:#7BA60D;
border-radius:3px;
font-size:10px;
text-transform:uppercase;
color:#FFF;
border-top:1px solid #97CD6B;
border-bottom:1px solid #488019;
background-image:url(/img/highlight.png);
text-shadow:rgba(0,0,0,0.2) 0 -1px 0;
margin:3px 3px 0;
padding:0 5px;
}
.statusOffline {
border:1px solid #B1B0B0;
background-image:url(/img/highlight.png)!important;
text-transform:uppercase;
width:80px;
text-shadow:rgba(0,0,0,0.2) 0 -1px 0;
background:#B4B4B4;
border-radius:3px;
font-size:10px;
color:#FFF;
margin:3px 3px 0;
padding:0 5px;
}
 Скачать архив 0.2 кб
Скачать архив 0.2 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Статус пользователя в комментариях След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

