- ЛентаПонедельник 25.11.2024 16:44

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот76 - Мам, можно я погуляю? - С кем? Как зовут? Сколько лет? Где учится? Чем занимается? Кто родители? - Ну, блин... Па-ап, можно я погуляю? - Иди!СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3477
Новых за месяц: 2
Новых за неделю: 1
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
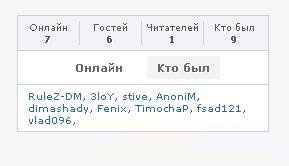
Авторизованных: 3297Улучшаем функцию Кто Онлайн для uCozВсем доброго дня, сегодня мы будем улучшать функцию "Кто Онлайн" для uCoz сайтов. Бонусом добавили контейнер который показывает зарегистрированных пользователей за этот день.
Установка:
Перво наперво нужно изменить стандартные надписи в статистике пользователей на наши, для этого заходим в:
Админ панель / Замена стандартных надписей / Статистика "Кто Онлайн"
и заменяем следующий текст на свой:
Онлайн всего: на Онлайн
Гостей: на Гостей
Пользователей: на Читателей
Главная / Управление дизайном / Редактирование шаблонов
перед закрывающим тегом </body> ставим скрипт.
Код<script type="text/javascript" src="/js/kto_online.js"></script>
Теперь на страницу, где хотим видеть "Кто Онлайн":
Код<div class="cell_uo">
<div class="uzer_info">
$ONLINE_COUNTER$
<div id="onl4"></div>
</div>
<!-- Табы -->
<div id="tabs_online">
<div class="center_dm_uo">
<ul class="uo_ul">
<li><a href="#first">Онлайн</a></li>
<li><a href="#second">Кто был</a></li>
</ul>
<div id="first" class="uzer_online">$ONLINE_USERS_LIST$</div>
<div id="second" class="uzer_allist"><img src="/js/loading.gif" class="uzer_loading" border="0" alt="Иконка загрузки" /></div>
</div>
</div>
<!-- /Табы -->
</div>
В css ставим:
Код/* Статистика пользователей uCoz
------------------------------------------*/
.cell_uo {
float:left;
width:250px;
background: #fff;
border: 1px solid #CAD3DA;
}
.uzer_info {
float:left;
width:250px;
margin-bottom: 10px;
padding: 5px 0px;
background: #F1F3F7;
border-bottom: 1px solid #CAD3DA;
font:9px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #fff;
}
#onl1,
#onl2,
#onl3,
#onl4,
#onl1 b,
#onl2 b,
#onl3 b,
#onl4 b {float:left; width:61px; text-align:center;}
#onl2 {border-right: 1px solid #CAD3DA; border-left: 1px solid #CAD3DA;}
#onl4 {border-left: 1px solid #CAD3DA;}
#tabs_online {text-align:center;}
.uo_ul{
margin:0;
padding:0;
list-style:none;
}
.uo_ul li {
display: inline;
margin: 0px 5px 0px 5px;
}
.uo_ul li a {
color:#666;
font-weight: bold;
padding: 5px 10px 5px 10px;
text-shadow: 1px 1px 1px #fff;
}
.uo_ul li a.selected,ul
.uo_ul li a.selected:hover,
.uo_ul li a:hover {color: #666; background:#F1F3F7;}
.uo_ul li a:focus {outline:0;}
.uzer_online,
.uzer_allist {
width:230px;
overflow: hidden;
text-align:left;
margin-top: 10px;
padding: 5px 10px 5px 10px;
border-top: 1px solid #cecece;
font:10px Verdana,Arial,Helvetica, sans-serif;
}
Еще вам нужно активировать в Админ панели функцию "Кто Онлайн" и закачать в папку js файлы архива.
 Скачать архив 2,61 кб
Скачать архив 2,61 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Улучшаем функцию Кто Онлайн для uCoz След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

