- ЛентаСуббота 30.11.2024 09:38

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот10 Идут двое русских по Берлину. Один – другому: – Спорим, что любой немец понимает по-русски? – Да ну! – Ну, смотри. Подходит к первому попавшемуся немцу и говорит: – Поцелуй меня в задницу. – WAS? – Да-да, меня и его тоже.СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3477
Новых за месяц: 2
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3297Скрипт комментирование комментариев
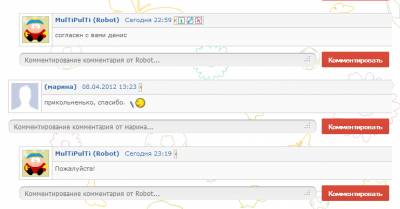
Думаю все заметили, что очень не хватает на юкозе кнопки комментирования комментария, ведь нет такой кнопки у комментариев второго и третьего уровня вложенности. А тут наш скрипт добавляет внизу комментариев поле ввода ответ и кнопочку отправки комментария. Перейдем к установке.
Установка:
Файлы архива закачайте в папку js файл менеджера.
В самый низ вида комментариев Панели Управления сохраняем код:
Код<?if(!$ANSWER$)?>
<div class="answer_place$ID$ wrap-but" style="display: block; margin-top: 5px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td style="padding-right: 5px;">
<textarea id="answer_place$ID$" style="width: 100%; height: 25px;" placeholder="Написать комментарий для $NAME$..."></textarea>
</td>
<td style="width: 90px;">
<input class="commSbmFl" id="answer_place$ID$$" onclick="send_answer('$ID$')" name="reset" value="Комментировать" type="reset">
</td>
</tr></tbody></table>
</div>
<?endif?>
<script type="text/javascript" src="/js/commentcom.js"></script>
 Скачать архив 0.5 кб
Скачать архив 0.5 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Скрипт комментирование комментариев След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz