- ЛентаПонедельник 20.05.2024 09:02

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеНаш опросСлучайный анекдот93 Страховой агент звонит в дверь семьи Мюллер. Открывает маленький мальчик. - Мальчик, позови, пожалуйста, твоего папу. - Не могу - Почему? - Он умер - Как так?? - Бульдозером переехало! - Тогда зови маму. - Не могу - Почему? - Тоже умерла, бульдозером переехало - Тогда дедушку зови! - Не могу мертвый он! - Мертвый?? - Бульдозером переехало! - А бабушка где? - Тоже мертвая, тоже бульдозером переехало! - Послушай, мальчик, а что же ты тут тогда делаешь?? - На бульдозере катаюсь!СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3474
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
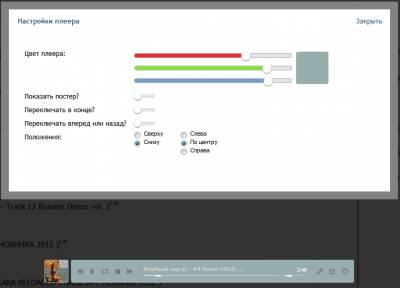
Авторизованных: 3294Аудио плеер на Queru с гибкими настройками
Новый стильный проигрыватель с Queru для юкоз. Стабильный, функциональный, без багов. Проигрыватель создан на Query 1.8.3, Flash, JavaScript, HTML и CSS.
Плюсы плеера:
+ Компактный и стильный,
+ Не грузит сайт,
+ Много кнопок для роботы с плеером,
+ Автоматически меняет титул сайта,
+ Автоматически переключает вперед или назад,
+ Каждый может настроить плеер как ему удобно,
+ Много положений плеера,
+ Постер для трека,
+ Admin сайта может создать и прикрепить свой стиль плеера,
+ Не закодирован исходный код,
+ Нет копирайта,
+ БЕСПЛАТНЫЙ.
Минусы:
- Написан на jQuery 1.8.3,
- Состоит из множества файлов,
- Ручной ввод ссылки на постер,
- Отсутствие плей листа.
Установка плеера:
В папку player закачиваем все файлы архива.
На главной странице, странице материала и коментариев Каталога файлов, между и ставим код:Код<script type="text/javascript" src="/player/playerAPI.js"></script>
<script type="text/javascript" src="/player/cookie.js"></script>
<script type="text/javascript" src="/player/jquery-1.8.3.js"></script>
<script type="text/javascript" src="/player/jquery-ui.js"></script>
В css вставляем:Код@import url('/player/player.css') all;
@import url('/player/jquery-ui.css') all;
Перед тегом ставим:Код<div id="SwfPlayerv" class="bodyBottons"></div><div id="Modal" align="center"></div>
[code]<script type="text/javascript" src="/player/addons1.0.js"></script>
И собственно в саму кнопку пишем:Кодid="Player$ID$" onclick="Player('...','$RFILE_DIRECT_URL$','$ID$','$ENTRY_URL$','$AUTHOR_SITE$')"
$RFILE_DIRECT_URL$ - Ссылка на трек
$AUTHOR_SITE$ - Ссылка на постер
 Скачать архив 958 кб
Скачать архив 958 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Аудио плеер на Queru с гибкими настройками След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 vasilievaleksei 12 Reactor 10 HACKER 6 sarstar 3 Алена 2 Diz24 2 na3uTuB4uk 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz