- ЛентаПонедельник 07.07.2025 14:36

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот113 Девушка упрекает своего парня: - Ну, ты и смешной. У тебя нет ни водительских прав, ни тем более автомобиля, тебе даже не на что сводить меня в хороший ресторан, зачем ты мне такой сдался?!! Парень спокойно ей отвечает: - Лучше быть бедным, чем дешёвым!СтатистикаОнлайн всего: 3Гостей: 3Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3486
Новых за месяц: 2
Новых за неделю: 1
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 177
Авторизованных: 3305Оригинальный вид опроса на ucoz
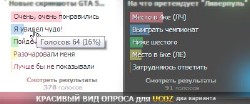
Нашел на одном неплохом сайте о юкоз этот оригинальный вид опроса. Его оригинальность заключается в выводе полоски количества голосов фоновым цветом в варианте ответа. Так как показано на скриншоте.
Установка:
Заходим в ПУ > Управление дизайном > Опросы > Вид формы опросов и заменяем весь код на:
Код<div class="pollBlock" style="font-family:Tahoma,Arial; padding-bottom:5px; background:#4d4d4d;">
<div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left; padding-left:5px;"><b>$QUESTION$</b></div>
<div class="pollansw" style=" padding-left:8px;">$ANSWERS$</div>
<div class="resultpoll" ><a href="$RESULTS_LINK$">Смотреть результаты</a> <br><b>$TOTAL_VOTES$</b> голосов</div>
</div>
<script type="text/javascript">
var color_poll = ["#fe99aa","#82b3eb","#89eb82","#f5fa76","#fac376","#d0cac1","#ef9ef2","#d0cac1"];
$('.answer div div').each(function(i){
if(!color_poll[i]){color_poll[i] = '#сссссс';}
$(this).css({background:color_poll[i++]});
});
</script>
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Оригинальный вид опроса на ucoz След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

