Форма входа
Категории
| Шаблоны для uCoz [18] |
| Виды материалов [10] |
| Мини профили [7] |
| Мини чаты [8] |
| Виды комментариев [14] |
| Формы входа [3] |
| Информеры [33] |
| Украшения [16] |
| Меню сайта [5] |
| Кнопки [27] |
| Шапки сайта [3] |
| Медиа [19] |
| Переключатели [8] |
| Разное [65] |
| Формы поиска [9] |
| Скрипты [46] |
| Игры на сайт [6] |
| Аякс (Ajax) окна [1] |
| PHP скрипты [3] |
Материал
Главная » 2013 Июнь 11 » Оригинальный вид опроса на ucoz
« Предидущий | ID: 239 | Следующий »
17:18 Оригинальный вид опроса на ucoz |
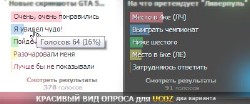
 Нашел на одном неплохом сайте о юкоз этот оригинальный вид опроса. Его оригинальность заключается в выводе полоски количества голосов фоновым цветом в варианте ответа. Так как показано на скриншоте. Установка: Заходим в ПУ > Управление дизайном > Опросы > Вид формы опросов и заменяем весь код на: Код <div class="pollBlock" style="font-family:Tahoma,Arial; padding-bottom:5px; background:#4d4d4d;"> <div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left; padding-left:5px;"><b>$QUESTION$</b></div> <div class="pollansw" style=" padding-left:8px;">$ANSWERS$</div> <div class="resultpoll" ><a href="$RESULTS_LINK$">Смотреть результаты</a> <br><b>$TOTAL_VOTES$</b> голосов</div> </div> <script type="text/javascript"> var color_poll = ["#fe99aa","#82b3eb","#89eb82","#f5fa76","#fac376","#d0cac1","#ef9ef2","#d0cac1"]; $('.answer div div').each(function(i){ if(!color_poll[i]){color_poll[i] = '#сссссс';} $(this).css({background:color_poll[i++]}); }); </script> |
| Всего комментариев: 0 | |