- ЛентаПятница 26.04.2024 20:34

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
ПопулярноеАвтор: startsmart
Автор: Prosvetekvator
Автор: Prosvetekvator
Автор: Prosvetekvator
Автор: ProsvetekvatorНаш опросСлучайный анекдот111 Прилетел Змей Горыныч в деревню и говорит крестьянам: - Чтоб через неделю был собран обоз с золотом, иначе - всем хана! Собрались крестьяне мыслями, и пошли к Илье Муромцу... - Илья, змей прилетел, сказал золота обоз ему через неделю или всем хана! Выручай! - Ну, тут думать надо - говорит Илья. - Сколько думать то, Илюш? - Месяц думать надо. - Да ну тебя, помрем быстрей... И пошел народ к Добрыне Никитичу... - Добрыня, выручай, змей-золото-неделя... - Ну тут думать надо. - молвит Добрыня. - Сколько думать то? - Ну, недели две думать... - да ну тебя, помрем быстрей... Пошли они к Алеше Поповичу... - Алеша выручай, змей - золото – неделя - хана всем... Алеша вскакивает, берет меч, щит, запрыгивает на коня.... Народ в след: - Алеша, а как же думать??? - А х#ли тут думать – съ#бывать надо!!!СтатистикаОнлайн всего: 4Гостей: 4Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3473
Новых за месяц: 0
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
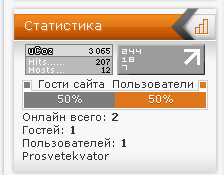
Авторизованных: 3293Соотношение гостей к пользователям сайта
Нашел в сети красивый вид процентного соотношения гостей к пользователям сайта, он подойдет для светлых дизайнов сайта.
Установка:
В любой глобальный блок ставьте код:
Код<div style="float:right;"><span style="margin-bottom:-1px; display: inline-block;">Пользователи</span>
<span style="margin:0px; margin-right:0px; padding:1px; padding-bottom:3px; display:inline-block; border:1px solid #ccc; border-bottom:0px; background:#fff;">
<img style="height:6px; width:6px; background:#DE771C;" src="http://in.ucoz.org/1/1px.gif" border="0" /></span></div>
<div><span style="margin:0px; margin-right:2px; padding:1px; padding-bottom:3px; display:inline-block; border:1px solid #ccc; border-bottom:0px; background:#fff;">
<img style="height:6px; width:6px; background:#7d7d7d;" src="http://in.ucoz.org/1/1px.gif" border="0" /></span>Гости сайта</div>
<div style="border:1px solid #ccc; background:#fff; padding:1px; margin-top:-1px;" id="Statku"></div>
<style>.cross {padding-top:0px; display: inline-block; padding-bottom:3px; color:#fff; text-align:center; text-shadow:0px 1px 0px rgba(0,0,0,0.25)}</style>
Сохраняем.
Теперь в подвал сайта ставим скрипт:
Код<script type="text/javascript">
var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers = $(".uOnline b").text();
var uGosti = (gostusers/allusers).toFixed(1)*100; var uUsers = (siteusers/allusers).toFixed(1)*100;
$("#Statku").html('<div class="cross" style="min-width:20px; max-width:162px; width:'+uGosti+'%; background:#7d7d7d;">'+Math.floor(uGosti)+'%</div><div class="cross" style="min-width:20px; max-width:162px; width:'+uUsers+'%; background:#DE771C;">'+Math.floor(uUsers)+'%</div>');
</script>
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Соотношение гостей к пользователям сайта След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 vasilievaleksei 12 Reactor 10 HACKER 6 sarstar 3 Алена 2 Diz24 2 na3uTuB4uk 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

