- ЛентаПятница 15.11.2024 03:30

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Формы поиска » Выдвижной поиск по сайтуПопулярноеНаш опросСлучайный анекдот70 Шерлок Холмс и доктор Ватсон расследуют ограбление. - Ватсон, так это к вам сегодня утром подбежал какой-то бродяга, поставил подножку, разбил вам губу и вырвал золотые часы? - Да, Холмс, но... как вы это узнали? - Элементарно, Ватсон: во-первых, вы тут же закричали "Холмс, на помощь!", во-вторых, на часах была дарственная надпись "Доктору Ватсону от леди К.", и, в-третьих, у вас в руках мой воротник.СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3296Выдвижной поиск по сайту
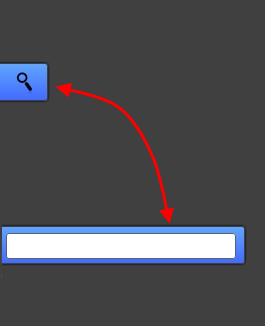
Как уже ясно из названия, форма поиска будет появляться после щелчка по иконке.
Установка:
Файлы архива закачайте в папку poisk файл менеджера.
В нижнюю часть сайта ставим этот код.
Код<div class="poisk"><form class="poick_os" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/"><input id="search" class="poick_pole" type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}" id="acpro_inp11" autocomplete="off"><script src="/poisk/bgcolor.js" type="text/javascript"></script><span style="position:absolute;right: 10px;top: 6px;font-family: tahoma, sans-serif;font-size: 14px;font-style: normal;font-variant: normal;font-weight: normal;" id="poiskknopka"><img src="/poisk/fe6772a47ea5.png"></span></form></div>
В ксс ставим это
Код.poisk{
position:fixed;
background-image:-webkit-linear-gradient(bottom,#426BFF,#60A5FF);
background-image:-moz-linear-gradient(bottom,#426BFF,#60A5FF);
background-image:-o-linear-gradient(bottom,#426BFF,#60A5FF);
background-image:linear-gradient(bottom,#426BFF,#60A5FF);
-webkit-box-shadow:0 0 3px black;
-moz-box-shadow:0 0 3px black;
-o-box-shadow:0 0 3px black;
box-shadow:0 0 3px black;
border:1px solid #404040;
left:-200px;
width:240px;
height:30px;
border-radius:3px;
top:100px;
color:white;
text-shadow:0 0 3px black;
-webkit-transition:all 0.4s ease;
-moz-transition:all 0.4s ease;
-o-transition:all 0.4s ease;
transition:all 0.4s ease;
padding:3px;
}
.poisk:hover{
left:-3px;
}
.poisk #search{
width:175px;
position:relative;
top:3px;
left:5px;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
border-radius:3px;
border:1px solid #606060;
height:26px;
}
.poisk:hover #search{
width:230px;
}
#search{
-webkit-transition:all 0.2s ease;
-moz-transition:all 0.2s ease;
-o-transition:all 0.2s ease;
transition:all 0.2s ease;
}
#search:focus{
border:1px solid #404040;
-webkit-box-shadow:inset 1px 1px 3px #ccc;
-moz-box-shadow:inset 1px 1px 3px #ccc;
box-shadow:inset 1px 1px 3px #ccc;
}
.poisk:hover #poiskknopka{
display:none;
}
 Скачать архив 0,76 кб
Скачать архив 0,76 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Выдвижной поиск по сайту След. »
Всего комментариев: 3
 1 Алексей Чубаров (Prosvetekvator)
В коде для ксс замените left на right и подставь нужные значения.
1 Алексей Чубаров (Prosvetekvator)
В коде для ксс замените left на right и подставь нужные значения.
01.03.2014 в 18:25 | Перейти к материалу >-0+
 2 Devid Gynin (super-gamers)
У меня форма поиска появляется с права а при наводе вылазит с лева. Что делать?
2 Devid Gynin (super-gamers)
У меня форма поиска появляется с права а при наводе вылазит с лева. Что делать?
23.12.2015 в 21:26 | Перейти к материалу >-0+
 3 Алексей Чубаров (Prosvetekvator)
Нужно отредактировать код который ставится в ксс
3 Алексей Чубаров (Prosvetekvator)
Нужно отредактировать код который ставится в ксс
30.12.2015 в 19:13 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

