- ЛентаПятница 30.01.2026 07:13

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот8 Внимание!!! 16+
Муж с женой лежат в постели. Муж, обращаясь к жене: - Дорогая, сколько у тебя было мужчин…? Только честно… я не обижусь. - Шесть. - Значит я шестой… - Нет… пятый…СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3496
Новых за месяц: 1
Новых за неделю: 1
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 177
Авторизованных: 3315Web Мини-чат v1.0
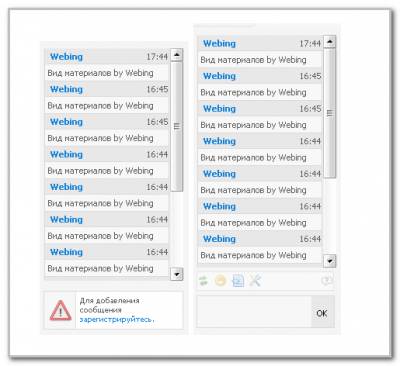
Простой мини чат с правилами для вашего сайта, выполнен в серых тонах и подойдет для светлых дизайнов. Не бросается в глаза, не перегружает дизайн сайта и сайт в целом.
Установка:
Файлы архива закачайте в папку chat файл менеджера.
В ПУ активируем модуль мини чат, заходим в управление дизайном > вид материалов мини чата и заменяет весь код на:
Код<div class="cBlock">
<div class="chat">
<span style="float:right">$TIME$</span>
<div style="text-align:left;">
<div style="padding-left:7px;"><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a></div>
</div>
</div>
<div class="cMessage" style="text-align:left;">$MESSAGE$</div>
</div>
В форму добавления ставим:
Код
<div class="option">
<a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="/chat/arrow_refresh_small.png" width="16" height="16"></a>
<a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="/chat/emoticon_grin.png" width="16" height="16"></a>
<a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="/chat/page_code.png" width="16" height="16"></a>
<a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="/chat/configure.png" width="16" height="16"></a>
<span style="float:right;"><a href="javascript://" onclick="new _uWnd('myName','Правила',500,200,{autosize:1,maxh:300,minh:100},'тут правила');"><img alt="" src="/chat/comment_question.png" width="16" height="16"></a><span>
</div>
<table class="mchat" cellspacing="0" cellpadding="0">
<tr>
<td>$FLD_MESSAGE$</td>
<td>$SUBMIT$</td>
</tr>
</table><br>
<table cellspacing="0" cellpadding="0">
<tr>
<td class="op_fon">
<img src="/chat/dialog-warning.png"></td>
<td class="gost" valign="top">
Для добавления сообщения <a href="/index/3">зарегистрируйтесь</a>.
</td>
</tr>
</table>
Находим в коде 'тут правила' и соответственно пропишите свои правила для чата.
В CSS ставим вот это:
Код/* Мини-чат v1.0 */
.mchat textarea {border:1px solid #DBDBDB;background:#f7f7f7;}
.mchat textarea:hover {background:#fff;}
.mchat input {background:#E8E8E8;border:1px solid #DBDBDB;border-left:none;height:42px;width:100%;margin-left:-2px;}
.gost {background:#fff;border:1px solid #DBDBDB;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:50px;font:10px Tahoma;}
.op_fon {background:#f7f7f7;border:1px solid #DBDBDB;border-right:1px dotted #ccc;width:40px;height:50px;}
.op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;}
.option {border:1px solid #ccc;height:20px;margin:5px 0;width:175px;padding-top:3px;background:#fff;filter:progid:DXImageTransform.Microsoft.alpha(opacity=40);-moz-opacity:0.4;opacity:0.4;}
.option:hover {filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);-moz-opacity:1;opacity:1;}
.chat {background:#E8E8E8;border:1px solid #DBDBDB;padding:3px 0;font:11px Tahoma;border-top:none;}
.cBlock {margin:0px;padding:0px;border:none;}
.cMessage {background:#F8F8F8;border:1px solid #DBDBDB;border-top:none;padding:4px;font:11px Tahoma;}
/* Мини-чат v1.0 */
 Скачать архив 5,37 кб
Скачать архив 5,37 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Web Мини-чат v1.0 След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации. Сделать бесплатный сайт с uCoz
Сделать бесплатный сайт с uCoz

