- ЛентаВоскресенье 17.11.2024 08:39

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Наш опросСлучайный анекдот44 Я своим соседям могу простить абсолютно всё: Их танцы посреди ночи, постоянные потопы, ночное сверление перфоратором стен, крики, шум… в общем всё. Но вот запороленный вай-фай!! Это уже наглость!СтатистикаОнлайн всего: 31Гостей: 31Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
Авторизованных: 3296Новый бот для мини чата для юкоз
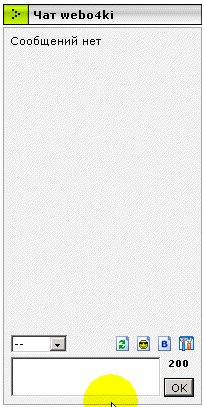
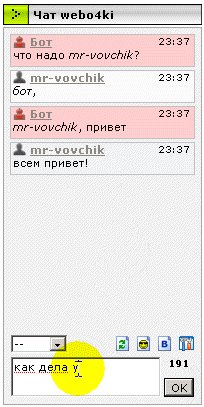
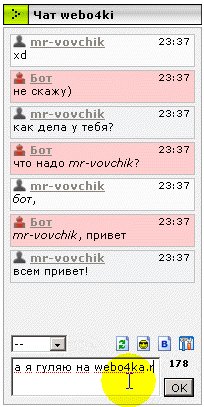
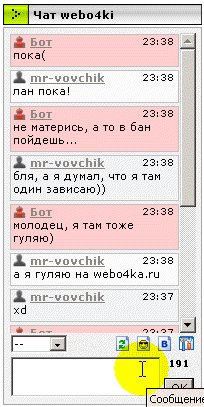
Здрасте) Нашел на webo4ke новый бот для мини чата, скажу вам отличный бот, молодец Вовчик посторался на славу. Бот легко настроить под свои вопросы и ответы, сообщения бота добавляются сразу при добавлении сообщения, они выделены красным цветом. Сообщения удаляются автоматически после удаления сообщения вопроса. Установка:
Заходим в Панель управления/Управление дизайном/Мини чат/Вид материалов и удаляем весь код, копируем код ниже и вставляем его в вид материалов.Код<div style="background: #ffcccc; border:1px solid #c2c2c2; padding:0 4px 5px 2px;margin-bottom:3px; display:none;" class="coobchenieOtBotaWebo4kaRu$NUMBER$">
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div style="text-align:left;">
<a href="javascript://" rel="nofollow"><img title="Это бот" src="http://webo4ka.ru/Ucoz6/by_webo4ka/bot-plain-red_bot.png" width="13" border="0" style="vertical-align:-2px"/></a>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]Бот[/i], ';return false;"><b>Бот</b></a>
</div>
<div class="cMessage" style="text-align:left;">
<z class="otvetBotaWebo4kaRu$NUMBER$">Я сошел сума...</z>
</div>
</div>
<div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div>
<div style="text-align:left;">
<?if($USERNAME$)?><a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img alt="" src="http://s32.ucoz.net/img/icon/profile.png" width="13" border="0" style="vertical-align:-2px"/></a> <?endif?>
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a>
<?if($EMAIL$)?> <a href="$EMAIL_JS$" title="$STR_EMAIL$">E</a><?endif?>
<?if($SITE$)?> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$">W</a><?endif?>
</div>
<div class="cMessage" style="text-align:left; text-transform:lowercase;">
<z class="messageWebo4kaRu$NUMBER$">$MESSAGE$</z>
</div>
<?if($CUSTOM1$)?><br>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
<?if($CUSTOM2$)?><br>$STR_CUSTOM2$: $CUSTOM2$<?endif?>
</div>
<script type="text/javascript">
var chicloWebo4kaRu = $NUMBER$;
clovaUserWebo4kaRu = ["привет", "как дела", "Бот", "ахаха", "webo4ka.ru", "бля", "пока"]; // Слова которые пишут пользователи, на них отвечает бот
otvetBotaWebo4kaRu = ["<i>$NAME$</i>, привет", "не скажу)", "что надо <i>$NAME$</i>?", "Хватит ржать!", "молодец, я там тоже гуляю)", "не матерись, а то в бан пойдешь...", "пока("]; // Слова бота
// Ниже ничего не трогать
for (i=0; i <= clovaUserWebo4kaRu.length; i++){
for (j=0; j <= otvetBotaWebo4kaRu.length; j++){
messageWebo4kaRu = $('.messageWebo4kaRu'+chicloWebo4kaRu+'').text();
if(messageWebo4kaRu.indexOf(clovaUserWebo4kaRu[i]) != -1) {
$('.coobchenieOtBotaWebo4kaRu'+chicloWebo4kaRu+'').show();
if(clovaUserWebo4kaRu[i] == clovaUserWebo4kaRu[j]) {$('.otvetBotaWebo4kaRu'+chicloWebo4kaRu+'').html(otvetBotaWebo4kaRu[j]);}
}
}
}
</script>
Просмотрите код, в нем найдете подсказки:
// Слова которые пишут пользователи, на них отвечает бот
// Слова бота
В этих строчках и редактируйте вопросы и ответы.
Далее идем в: Панель управления/Управление дизайном/Мини чат/Форма добавления сообщений и в самый низ ставьте код.
Код<script>
$('input[id="mchatBtn"]').click(function(){$('a[title="Обновить"]').click();});
$('textarea[id="mchatMsgF"]').bind('keydown',function(e){if(e.keyCode==13 && e.ctrlKey){$('a[title="Обновить"]').click();}});
</script>
Вот и все бот установлен!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Новый бот для мини чата для юкоз След. »
Всего комментариев: 2
 1 Sveta Dedova (maDama)
а возможно добавить только бота, без изменения дизайна чата?
1 Sveta Dedova (maDama)
а возможно добавить только бота, без изменения дизайна чата?
если да, скинте скрипт, умоляю! очень нужно :3
13.10.2013 в 04:07 | Перейти к материалу >-0+
 2 Алексей Чубаров (Prosvetekvator)
Конечно можно, но мне нужен код вашего мини чата!
2 Алексей Чубаров (Prosvetekvator)
Конечно можно, но мне нужен код вашего мини чата!
13.10.2013 в 10:06 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

