- ЛентаПятница 22.11.2024 06:43

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Меню сайта » Скрипт блок навигация для ucozНаш опросСлучайный анекдот88 Сессия в техническом вузе больше напоминает сбор подписей в поддержку кандидатов в инженеры.СтатистикаОнлайн всего: 16Гостей: 16Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3476
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 176
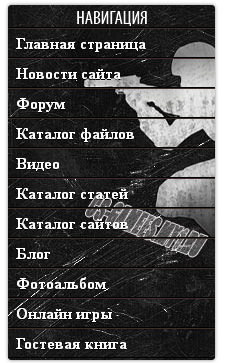
Авторизованных: 3296Скрипт блок навигация для ucoz
Очень красивый блок навигации для сайта в стиле cs для темных дизайнов.
Установка:
Файлы архива закачайте в папку sayt файл менеджера.
Создаем глобальный блок и в его содержимое вставляем наш код и сохраняем.
Код<div class="side-navigation">
<div class="block-head" style="padding:5px 8px 0px 8px;" align="center"><img src="/sayt/nav-block-title.png" alt="Навигация"></div>
<div class="block-inner">
<div class="zp-links">
<a title="Главная страница сайта" href="/">Главная страница</a>
<a title="Новости сайта "href="/news/">Новости сайта</a>
<a title="Форум сайта"href="/forum/">Форум</a>
<a title="Файловый архив" href="/load/">Каталог файлов</a>
<a title="Видео" href="/video/">Видео</a>
<a title="Каталог статей" href="/publ/">Каталог статей</a>
<a title="онлайн фотошоп" href="/board/">Каталог сайтов</a>
<a title="Блог" href="/blog/">Блог</a>
<a title="Фотоальбом" href="/photo/">Фотоальбом</a>
<a title="Онлайн игры" href="/stuff/">Онлайн игры</a>
<a title="Гостевая книга" href="/gb/">Гостевая книга</a>
</div>
</div></div><script src="/sayt/none.js" type="text/javascript"></script><style>
.side-navigation{width:207px;background:url('/sayt/pagebg1.jpg') #291C16;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;margin-bottom:6px;color:#fff}
.side-navigation .block-head{color:#fff;font-size:18px;font-family:arial,tahoma;padding:4px 8px;border-bottom:1px solid #000}
.side-navigation .block-inner{padding-bottom:2px}
.side-block .block-inner{padding:5px;}
.side-block .block-inner.nopadding{padding:0px !important;}
.zp-links a{display:block;color:#fff;padding:4px 8px;border-bottom:1px solid #000;border-top:1px solid #3B2D2A;text-shadow:0px 1px 0px #000;-moz-transition:all 0.3s ease;-webkit-transition:all 0.3s ease;-o-transition:all 0.3s ease;transition:all 0.3s ease;font-weight:bold;outline:none;text-decoration:none;}
.zp-links a:hover{color:#ea7609;padding-left:14px;background:rgba(0,0,0,0.2)}
.zp-links a.w-sub{background:url('/sayt/submenu-btn.png') no-repeat;background-position:185px 7px}
.zp-links a.w-sub:hover{background:url('/sayt/submenu-btn.png') no-repeat rgba(0,0,0,0.2);background-position:190px 7px}
.zp-links .s-level a.w-sub{font-weight:bold;background-position:182px 7px}
.zp-links .s-level a.w-sub:hover{background-position:190px 7px}
.zp-links .s-level{padding-left:22px}
.zp-links .s-level a{border-left:2px solid #ea7609;font-weight:normal}
.zp-links .s-level a:hover{padding-left:8px;margin-left:-8px}
</style>
 Скачать архив 32,97 кб
Скачать архив 32,97 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Скрипт блок навигация для ucoz След. »
Всего комментариев: 3
 3 Дмитрий Захаров (Admin5227)
спс
3 Дмитрий Захаров (Admin5227)
спс
19.06.2014 в 15:12 | Перейти к материалу >-0+
 2 Алексей Чубаров (Prosvetekvator)
Меню доработано, можно смело ставить себе!
2 Алексей Чубаров (Prosvetekvator)
Меню доработано, можно смело ставить себе!
28.09.2013 в 19:28 | Перейти к материалу >-0+
 1 Алексей Чубаров (Prosvetekvator)
Какую то херню на добавлял одни ссылки на твой сайт, че самый умный?
1 Алексей Чубаров (Prosvetekvator)
Какую то херню на добавлял одни ссылки на твой сайт, че самый умный?
25.09.2013 в 19:06 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz

