- ЛентаЧетверг 24.07.2025 03:05

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Меню сайта » Выезжающее горизонтальное меню на CSS3Наш опросСлучайный анекдот14 Богатая еврейская пара решила провести отпуск в Австралии и полетели туда на собственном самолете. По дороге у самолёта отказал один из моторов в связи с чем им пришлось приземлить самолёт на необитаемом острове посреди океана. Отойдя немного от шока, Абрам спрашивает у Сары: - Сара, а скажи-ка мне, там перед отлетом звонили из Еврейского Агентства, просили деньги для Тель-Авивского университета. Ты им послала чек? - Нет, Абрам, все собиралась, но, увы, забыла. - А помнишь письмо приходило из местной синагоги - они просили помочь с ремонтом. Ты им какие-то средства отправляла? - Извини, дорогой, замоталась и как-то совсем вылетело из головы. - А там лежало на тумбочке обращение сионистского комитета с просьбой пожертвовать деньги на репатриацию в Израиль - ты им ответила? - Тоже нет, думала после приезда. Извини, Абрам! Абрам бросается к жене с горячими поцелуями. Она: - Что?... Что случилось? Ты меня раньше так никогда не целовал! - Сара, они нас найдут!!!СтатистикаОнлайн всего: 1Гостей: 1Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3486
Новых за месяц: 1
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 177
Авторизованных: 3305Выезжающее горизонтальное меню на CSS3
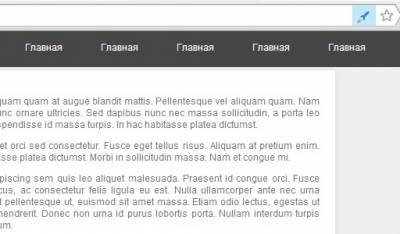
Горизонтальное, выезжающее, темное меню выполненное на CSS3 и никаких скриптов. После установки вверху сайта появится черная полоска, шириной 5px, при наведении на которую будет выезжать ваше меню.
Установка:
В верхнюю часть сайта в панели управления, в самый верх сохраняем код:
Код<ul class="wmtop">
<li><a href="#">Главная</a></li>
<li><a href="#">Главная</a></li>
<li><a href="#">Главная</a></li>
<li><a href="#">Главная</a></li>
<li><a href="#">Главная</a></li>
<li><a href="#">Главная</a></li>
<li><a href="#">Главная</a></li>
<li><a href="#">Главная</a></li>
<li><a href="#">Главная</a></li>
<li><a href="#">Главная</a></li>
</ul>
В CSS сохраняем:
Код.wmtop {position:fixed;top:0;box-sizing:border-box;-moz-box-sizing:border-box;width:100%;padding:0 20px;background:rgba(0,0,0,.7);background:#333\0/;list-style:none;margin-top:-5px;-webkit-transform:translateY(-40px);-moz-transform:translateY(-40px);-ms-transform:translateY(-40px);transform:translateY(-40px);-webkit-transition:-webkit-transform .5s cubic-bezier(.7,-0.2,.3,1.5);-moz-transition:-webkit-transform .3s ease;-ms-transition:-webkit-transform .3s ease;transition:transform .5s cubic-bezier(.7,-0.2,.3,1.5);}
.wmtop:hover {-webkit-transform:translateY(0);-moz-transform:translateY(0);-ms-transform:translateY(0);transform:translateY(0);}
.wmtop li {display:table-cell;width:1%;-webkit-transform:skewX(160deg);-moz-transform:skewX(160deg);-ms-transform:skewX(160deg);transform:skewX(160deg);}
.wmtop a {color:#fff;text-decoration:none;display:block;text-align:center;-webkit-transform:skewX(-160deg);-moz-transform:skewX(-160deg);-ms-transform:skewX(-160deg);transform:skewX(-160deg);padding:18px;}
.wmtop li:hover {background:rgba(0,0,0,.3);background:#222\0/;}
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Выезжающее горизонтальное меню на CSS3 След. »
Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации.Сделать бесплатный сайт с uCoz