- ЛентаВторник 16.12.2025 08:38

in.uCoz.org - создан в помощь uCмастеру и служит для решения проблем возникших у пользователей администрирующих сайты системы uCoz. Все вопросы пишите на форуме в соответствующий раздел
Вы находитесь: Главная » Виды комментариев » Быстрое комментирование by ProsvetekvatorПопулярноеАвтор: Prosvetekvator
Автор: Prosvetekvator
Автор: Prosvetekvator
Автор: Prosvetekvator
Автор: ProsvetekvatorНаш опросСлучайный анекдот36 Бытует мнение, что в армии в чай подсыпают бром, дабы уменьшить половое влечение. Ответ: "Это не более чем байка. Я первые две недели боялся, что в чай бром добавляют, и не пил чая, а на третью неделю - стал пить и надеялся, что бром всё-таки добавляют".СтатистикаОнлайн всего: 2Гостей: 2Пользователей: 0
» Сегодня нас посетили:» Зарег. на сайте
Всего: 3495
Новых за месяц: 3
Новых за неделю: 0
Новых вчера: 0
Новых сегодня: 0
» Из них
Администраторов: 1
Модераторов: 3
С активностью: 177
Авторизованных: 3314Быстрое комментирование by Prosvetekvator
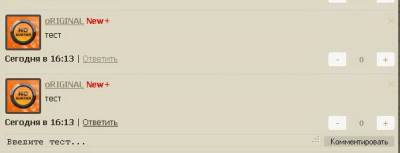
Собственно ничего нового я не придумал, просто напросто отредактировал и соединил два скрипта в один. Теперь по клику на кнопку ответить в комментариях, вместо аякс окна, появится поле для текста и кнопка отправить внизу комментария.
Установка:
Файл архива закачайте в папку js файл менеджера.
Переходим в вид комментариев и находим там что то вроде этого:
Код<?if($ANSWER_URL$)?><a href="$ANSWER_URL$">Ответить</a><?endif?>
Заменяем на:
Код<a href="javascript:void(0)" onclick="$('#add$ID$').slideToggle('fast');">Ответить</a>
И в самый низ ставим этот код:
Код<div id="add$ID$" style="display: none;">
<?if(!$ANSWER$)?>
<div class="answer_place$ID$ wrap-but" style="display: block;">
<table width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr>
<td style="padding-right: 5px;">
<textarea id="answer_place$ID$" style="width: 100%;float:left; height: 12px;" placeholder="Введите тест..."></textarea>
</td><td style="width: 90px;">
<input class="commSbmFl" id="answer_place$ID$" onclick="send_answer('$ID$')" name="reset" value="Комментировать" type="reset">
</td></tr></tbody></table></div>
<?endif?>
</div>
<script type="text/javascript" src="/js/commentcom.js"></script>
 Скачать архив 0.5 кб
Скачать архив 0.5 кб

Скачивать могут только авторизованные пользователи!
 Html редактор
Html редактор

Вставте код в поле и нажмите проверить.
Не забывайте указывать путь к файлам и картинкам в скриптах!!!
Другие статьи почитайка;)
Поделись ссылкой на форумах
Ссылка: BB-code: HTML:
« Пред. Быстрое комментирование by Prosvetekvator След. »
Всего комментариев: 4
 4 Алексей Чубаров (Prosvetekvator)
Да просто юкоз исходный код поменял, а дорабатывать этот скрипт под новый нет времени.
4 Алексей Чубаров (Prosvetekvator)
Да просто юкоз исходный код поменял, а дорабатывать этот скрипт под новый нет времени.
17.03.2015 в 18:58 | Перейти к материалу >-0+
 3 Денис Минов (CbIPoK2513)
Не в козе дело, а в скрипте. Он даже тут (На этом сайте) не работает.
3 Денис Минов (CbIPoK2513)
Не в козе дело, а в скрипте. Он даже тут (На этом сайте) не работает.
17.03.2015 в 18:49 | Перейти к материалу >-0+
 2 Алексей Чубаров (Prosvetekvator)
Юкоз все издевается!
2 Алексей Чубаров (Prosvetekvator)
Юкоз все издевается!
17.03.2015 в 18:17 | Перейти к материалу >-0+
 1 Денис Минов (CbIPoK2513)
Проблемка есть.
1 Денис Минов (CbIPoK2513)
Проблемка есть.
Пишет что неверный код безопасности. Эх..
17.03.2015 в 18:15 | Перейти к материалу >-0+Форма входаМини-чатТоп пользователейProsvetekvator 190 startsmart 72 DoG 24 Reactor 10 HACKER 6 Алена 2 na3uTuB4uk 1 Diz24 1 creat1vex 1 haCker8055 1 Prosvetekvator 152 Reactor 48 oRIGINAL 13 ArKaDik 10 akka 9 ChitaNet 8 lord2013 6 thepro 6 Alexuiop1 5 waak 3 Prosvetekvator 129 Reactor 29 thepro 20 Nio 11 Jaguar305 9 Admin3789 8 тополёк 7 IIul{Ys 4 nhnnhnh 4 Никтовович 4 Prosvetekvator 34 Алена 5 Reactor 4 HACKER 3 ArKaDik 3 Мафия 3 Cobra-11 2 oRIGINAL 2 Snoopak 2 prosvetekvator3768 2 Новое на форуме
Комментарии11.06.202202.04.2020
Администрация in.uCoz.org категорически против нарушений авторского права, но проследить за всеми новостями мы технически не можем, так как новости берутся из открытых источников в интернете. Если вы считаете, что материал нарушает ваше авторское право, обратитесь к администрации. Сделать бесплатный сайт с uCoz
Сделать бесплатный сайт с uCoz